Mais savez-vous que vous pouvez simplement intégrer des extraits de messages WordPress et de marchandises WooCommerce dans différents contenus, en utilisant uniquement une URL ?
Voici un résumé de la manière dont WordPress vous permet de partager des articles sur différents sites web (et même sur votre site web personnel).
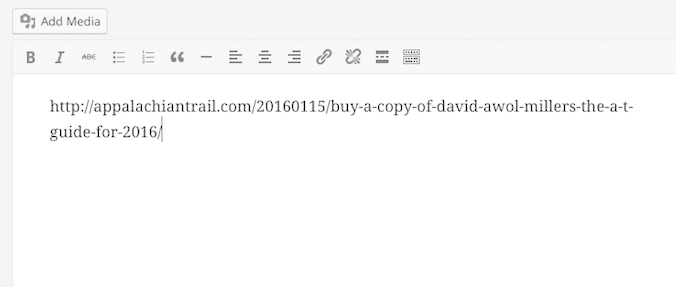
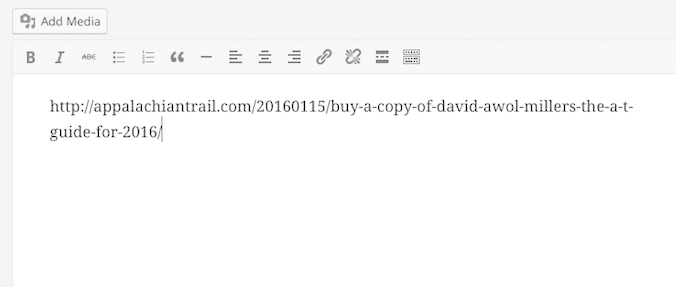
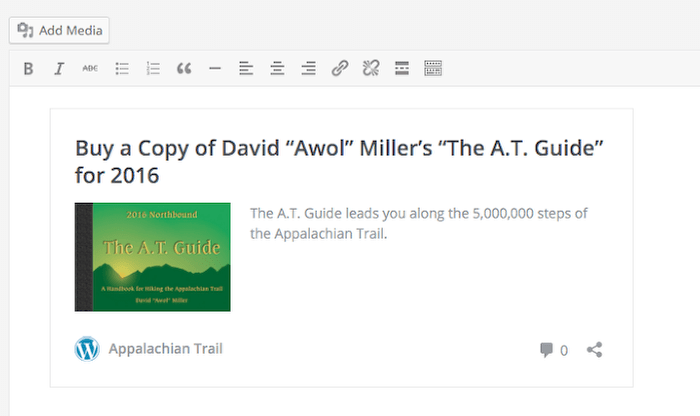
Pour commencer, découvrez l’URL de n’importe quelle page Web ou page mise en place par WordPress et collez-la directement dans un espace matériel de contenu WordPress :

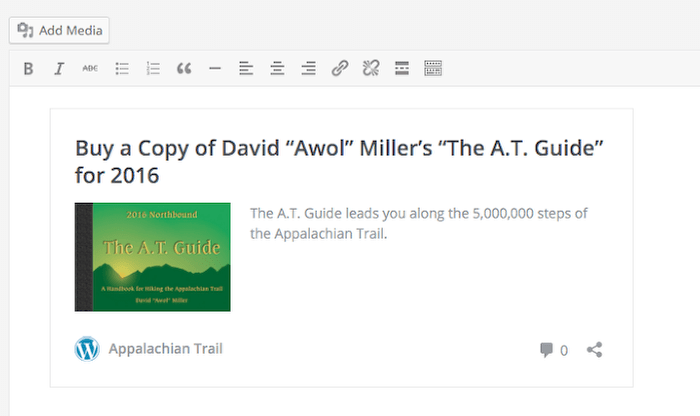
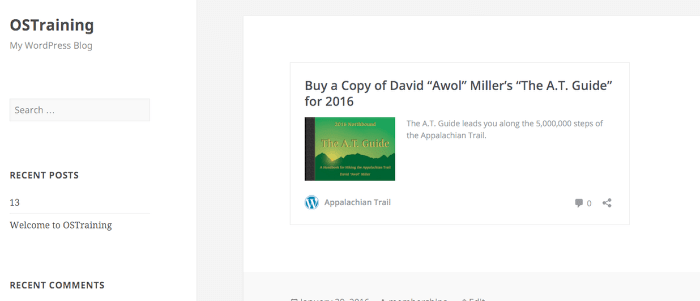
Après une ou deux secondes, vous verrez peut-être apparaître un aperçu avec le titre, la photo et une brève description. À côté du dessous de l’intégration, vous pouvez également voir l’icône de positionnement, l’identification du site web, la variété des commentaires et un hyperlien de partage.

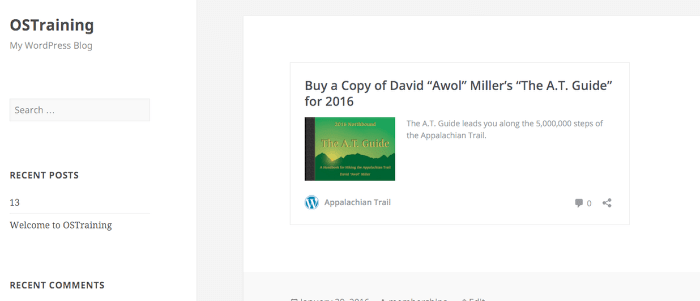
Si vous publiez ce contenu, vous risquez de voir apparaître l’embed. Si vous cliquez sur un endroit quelconque de l’encart, vous serez dirigé vers l’ensemble du site web unique.

WooCommerce et oEmbed
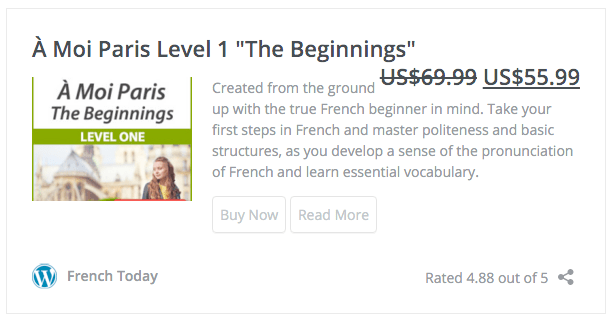
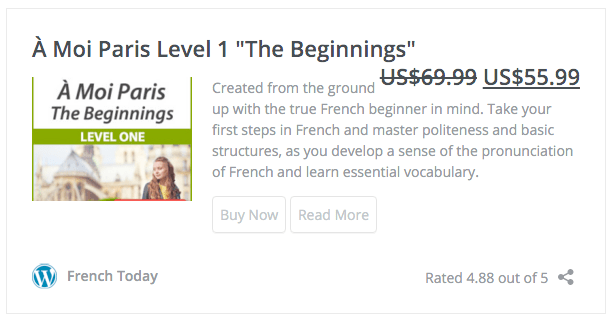
Non seulement le noyau de WooCommerce, mais aussi les principaux plugins peuvent partager du contenu. Voici un exemple tiré de WooCommerce à French At this time, affichant la valeur et le score, plus les boutons « Acheter maintenant » et « Apprendre plus« .

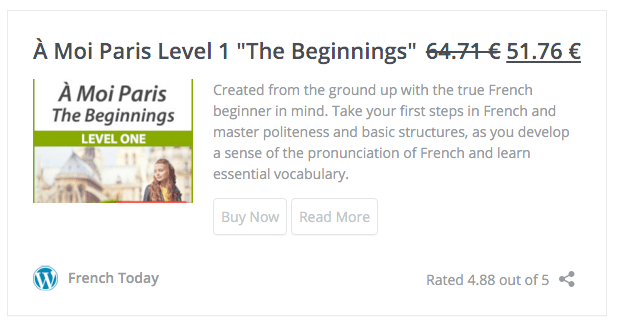
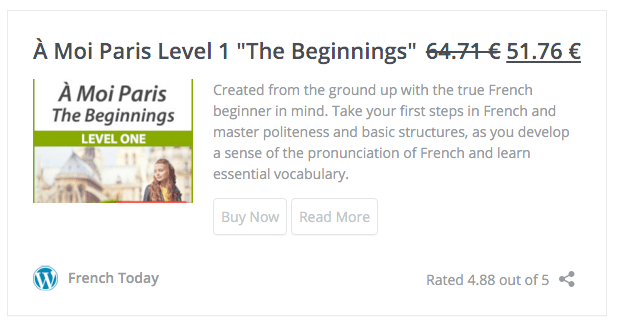
Cette intégration WooCommerce fonctionne de manière splendide et efficace. Il utilisera probablement les options des plugins de la troisième célébration, ce qui équivaut à mettre à jour la valeur lorsque vous présentez des devises totalement différentes à des invités de nations totalement différentes :

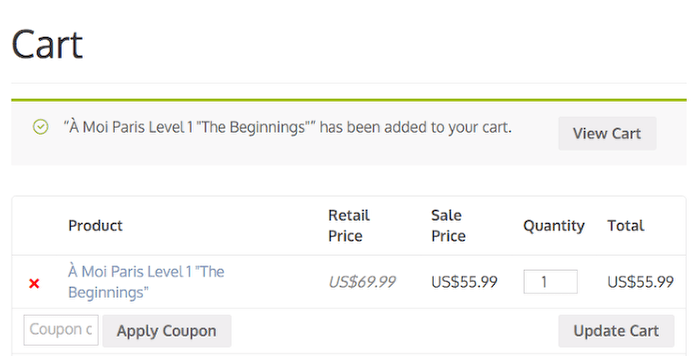
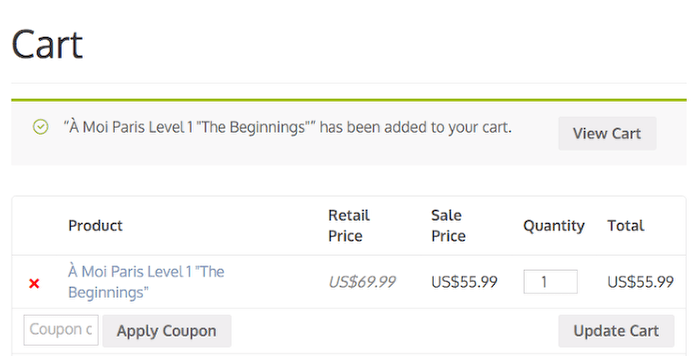
Si vous cliquez sur les gadgets contenus dans l’embed, vous pouvez être envoyé au panier d’achat. Voici ce qui se passe lorsque vous cliquez sur « Acheter maintenant » dans l’encart prouvé ci-dessus :

Comment fonctionnent les embarcations ?
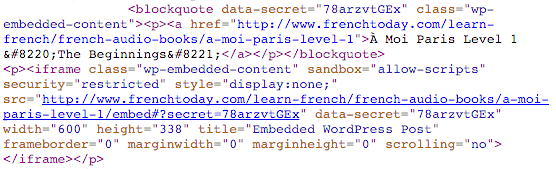
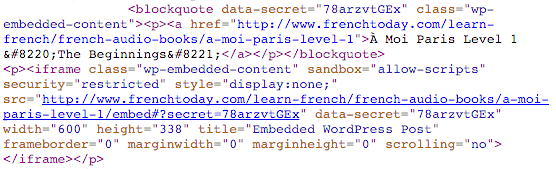
Ils utilisent des iframes pour signaler le contenu. Voici un exemple de code intégré :

Découvrez la ligne sandbox= »allow-scripts ». Pour des raisons de sécurité, les bancs sont placés dans un cadre de sable.
Vous devriez utiliser votre thème pour réorganiser l’iframe que votre site web propose. Utilisez les fonctions embed_head et embed_footer afin d’ajouter votre code personnalisé au début et en haut du modèle.
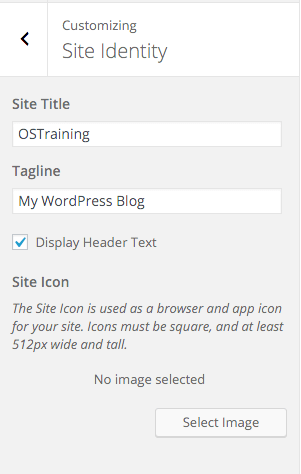
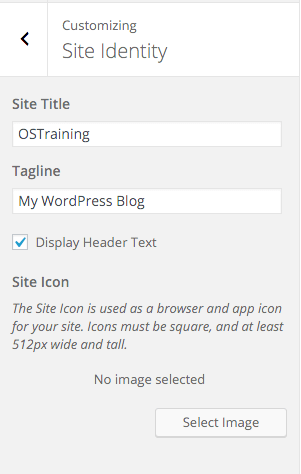
Une personnalisation rapide et simple que vous pouvez faire est de gérer l’icône qui apparaît dans le coin inférieur gauche des embed. Allez dans Thèmes > Personnaliser > Identifiant du site web et ajoutez une image qui est carrée, et pas moins de 512px de large et de haut.

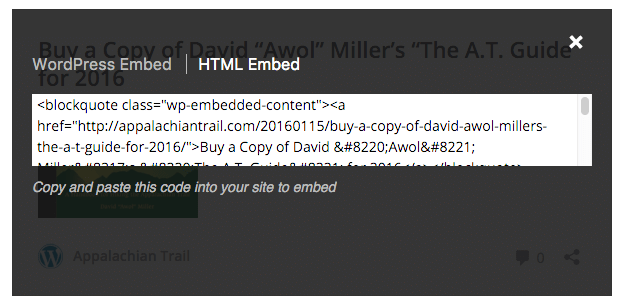
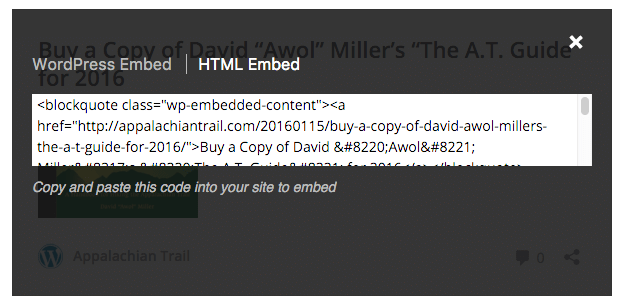
Enfin, il est à noter que vous pourrez obtenir un code HTML de la vieille école pour les articles WordPress. Cliquez sur l’icône de partage dans le coin inférieur droit des embed et vous verrez le choix « HTML Embed » :

<lang= »fr »></lang= »fr »>
Mais savez-vous que vous pouvez simplement intégrer des extraits de messages WordPress et de marchandises WooCommerce dans différents contenus, en utilisant uniquement une URL ?
Voici un résumé de la manière dont WordPress vous permet de partager des articles sur différents sites web (et même sur votre site web personnel).
Pour commencer, découvrez l’URL de n’importe quelle page Web ou page mise en place par WordPress et collez-la directement dans un espace matériel de contenu WordPress :

Après une ou deux secondes, vous verrez peut-être apparaître un aperçu avec le titre, la photo et une brève description. À côté du dessous de l’intégration, vous pouvez également voir l’icône de positionnement, l’identification du site web, la variété des commentaires et un hyperlien de partage.

Si vous publiez ce contenu, vous risquez de voir apparaître l’embed. Si vous cliquez sur un endroit quelconque de l’encart, vous serez dirigé vers l’ensemble du site web unique.

WooCommerce et oEmbed
Non seulement le noyau de WooCommerce, mais aussi les principaux plugins peuvent partager du contenu. Voici un exemple tiré de WooCommerce à French At this time, affichant la valeur et le score, plus les boutons « Acheter maintenant » et « Apprendre plus« .

Cette intégration WooCommerce fonctionne de manière splendide et efficace. Il utilisera probablement les options des plugins de la troisième célébration, ce qui équivaut à mettre à jour la valeur lorsque vous présentez des devises totalement différentes à des invités de nations totalement différentes :

Si vous cliquez sur les gadgets contenus dans l’embed, vous pouvez être envoyé au panier d’achat. Voici ce qui se passe lorsque vous cliquez sur « Acheter maintenant » dans l’encart prouvé ci-dessus :

Comment fonctionnent les embarcations ?
Ils utilisent des iframes pour signaler le contenu. Voici un exemple de code intégré :

Découvrez la ligne sandbox= »allow-scripts ». Pour des raisons de sécurité, les bancs sont placés dans un cadre de sable.
Vous devriez utiliser votre thème pour réorganiser l’iframe que votre site web propose. Utilisez les fonctions embed_head et embed_footer afin d’ajouter votre code personnalisé au début et en haut du modèle.Apprenez à intégrer les produits WooCommerce dans vos articles
Une personnalisation rapide et simple que vous pouvez faire est de gérer l’icône qui apparaît dans le coin inférieur gauche des embed. Allez dans Thèmes > Personnaliser > Identifiant du site web et ajoutez une image qui est carrée, et pas moins de 512px de large et de haut.

Enfin, il est à noter que vous pourrez obtenir un code HTML de la vieille école pour les articles WordPress. Cliquez sur l’icône de partage dans le coin inférieur droit des embed et vous verrez le choix « HTML Embed » :