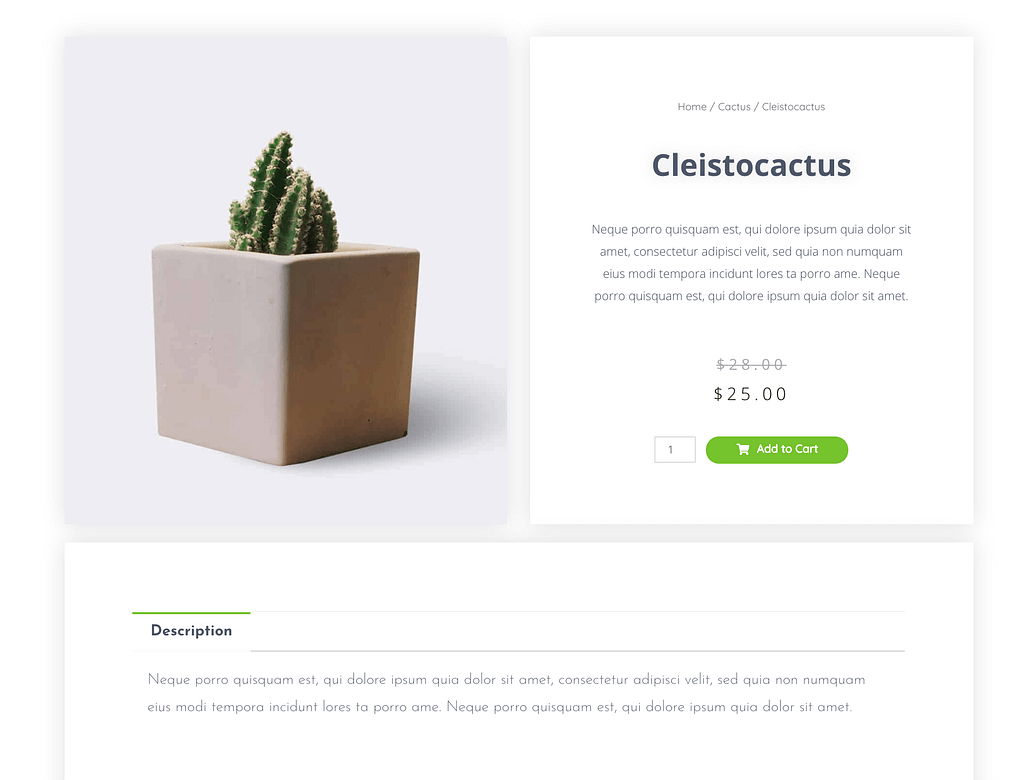
Les pages de produits standard de WooCommerce sont assez fonctionnelles, et en plus, elles sont belles ! Mais nous pouvons faire mieux, surtout en couplant WooCommerce et Elementor !
Dans ce guide, nous vous montrons comment créer des pages de produits WooCommerce personnalisées (et magnifiques) pour vos clients et générer plus de ventes.
Ce dont vous avez besoin
En plus de ce que vous avez déjà – une installation WordPress fonctionnelle et WooCommerce ajouté par-dessus – vous avez besoin du plugin de création de pages Elementor.
Elementor est disponible en deux versions : gratuite et payante. Bien que certaines personnalisations soient disponibles gratuitement dans Elementor et puissent être utilisées pour le WooCommerce, pour accéder aux vraies bonnes choses, vous devez passer à la version pro. Cela vous coûtera 49 dollars pour un site.
Remarque : Elementor n’est pas le seul constructeur de pages qui fonctionne avec WooCommerce et vous permet de construire des pages de produits WooCommerce personnalisées. Voici quelques alternatives si vous souhaitez explorer ce qui existe d’autre. Cela dit, Elementor est notre solution préférée pour les personnalisations de WooCommerce.
Avant de pouvoir vous mettre au travail, vous devez installer les plugins Elementor free et Elementor pro sur votre site :
- L’installation d’Elementor free est simple. Il suffit d’aller sur Plugins → Ajouter nouveau et entrez Elementor dans la boîte de recherche. Installez et activez.
- Pour installer Elementor pro, vous devez d’abord effectuer votre achat sur Elementor.com. Vous pourrez télécharger le package Elementor pro à partir de votre profil d’utilisateur – c’est un fichier ZIP. Allez sur Plugins → Ajouter nouveau et cliquez sur le bouton Télécharger le plugin bouton. Sélectionnez le ZIP Elementor sur votre bureau et téléchargez-le sur votre site. Activez le plugin.
Elementor vous demandera de valider votre licence avant que tout ne devienne opérationnel.
Créer une nouvelle page de produit WooCommerce avec Elementor
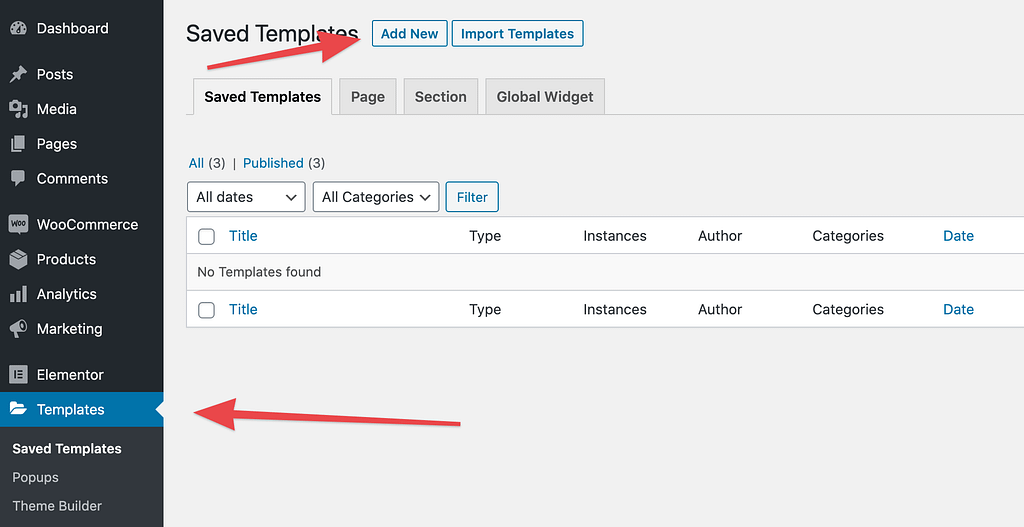
Pour commencer, allez à Modèles et cliquez sur Ajouter un nouveau.

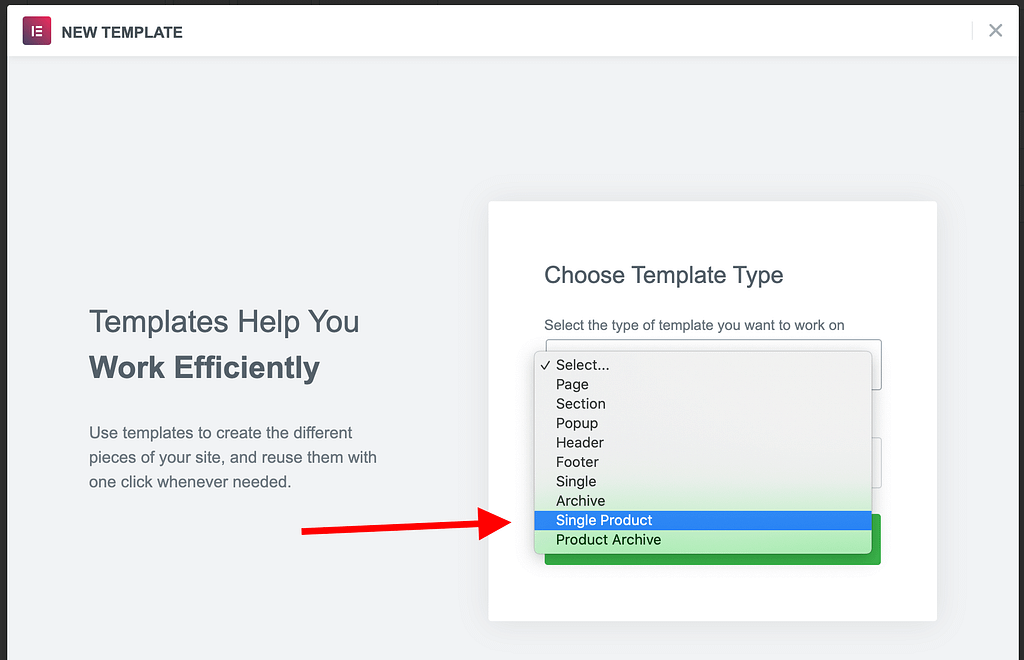
Dans la liste, sélectionnez Produit unique.

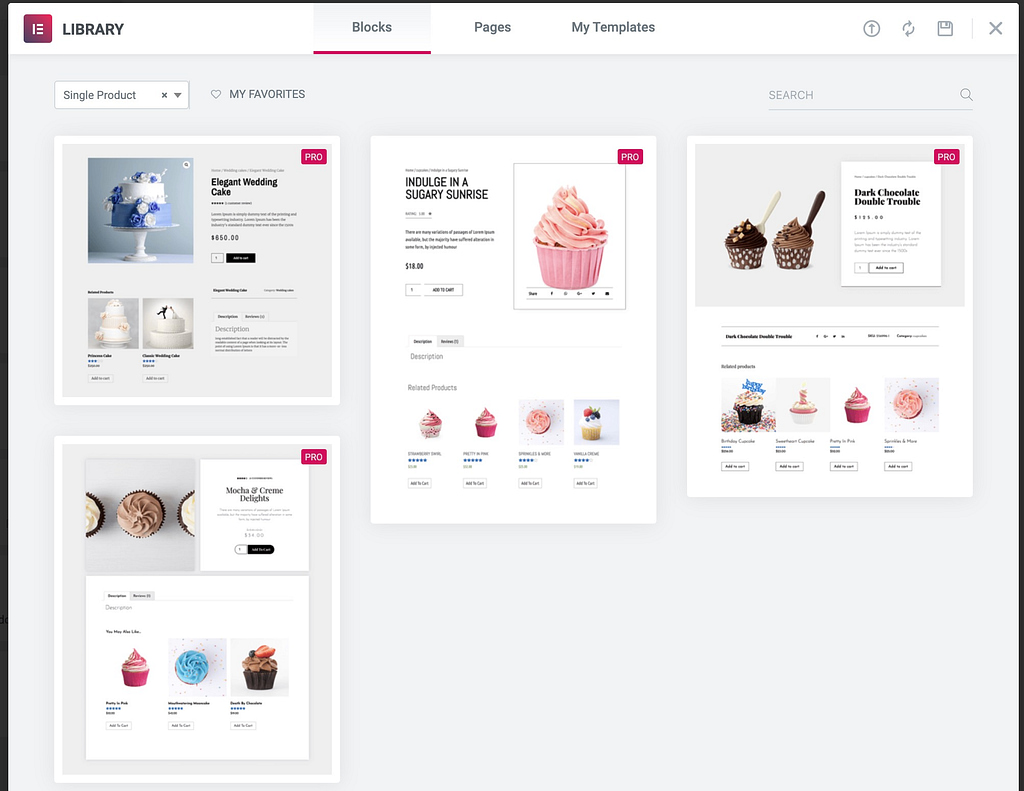
Elementor vous montrera quelques modèles de pages de produits WooCommerce prêts à l’emploi avec lesquels vous pouvez commencer. Choisir celui qui se rapproche le plus de ce que vous voulez est la meilleure voie à suivre pour la plupart des utilisateurs. La création d’un modèle de produit à partir de zéro prendra généralement beaucoup plus de temps. Il est simplement plus facile de modifier un modèle existant. Cliquez sur Insérer pour obtenir le modèle.

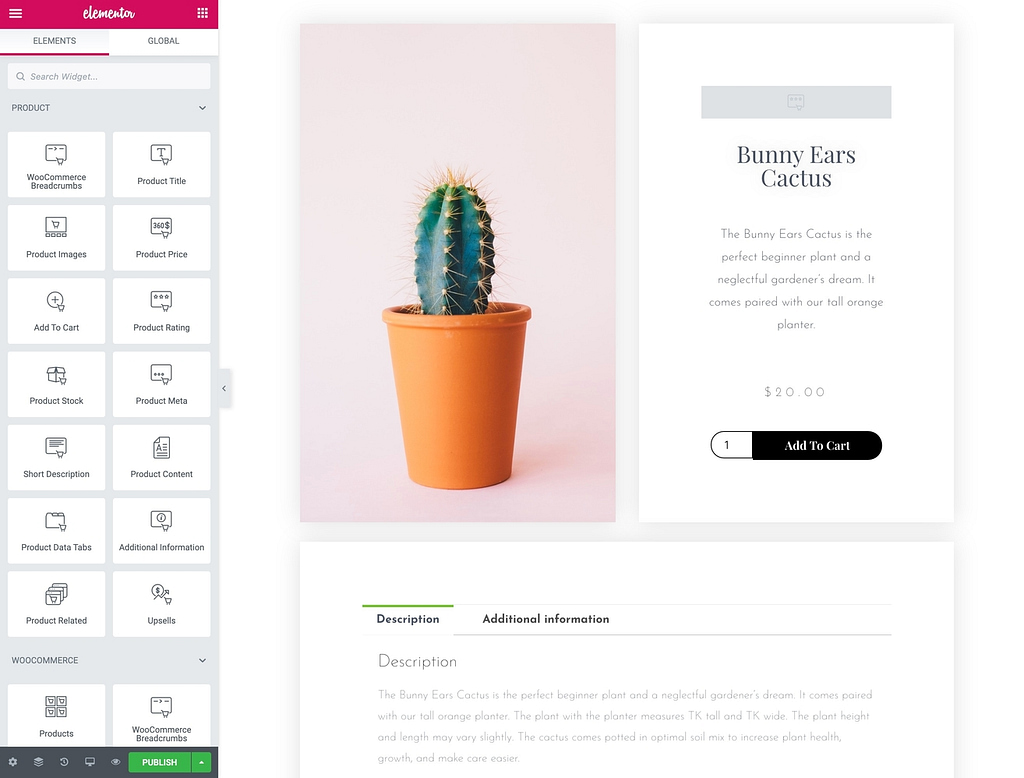
Vous verrez votre modèle ajouté sur la toile Elementor. Vous pouvez maintenant personnaliser le modèle comme bon vous semble : ajouter de nouveaux éléments à la page, personnaliser les éléments actuels, supprimer les éléments dont vous n’avez pas besoin, etc.

Dans la barre de gauche, vous remarquerez une série d’éléments de WooCommerce, tels que Titre du produit, Images de produits, Prix du produitet toutes les autres données que WooCommerce affiche sur vos produits.
Vous pouvez prendre chacun de ces éléments et les faire glisser sur la toile à l’endroit exact où vous en avez besoin.
Voici quelques personnalisations que vous pouvez faire en premier lieu :
Ajoutez votre marque et vos couleurs
Les modèles de produits Elementor en stock sont jolis, mais ils ne correspondent probablement pas parfaitement à votre marque. Un changement rapide que nous pouvons faire pour remédier à cela est d’ajuster les couleurs de fond, les couleurs des polices et les divers paramètres typographiques en général.
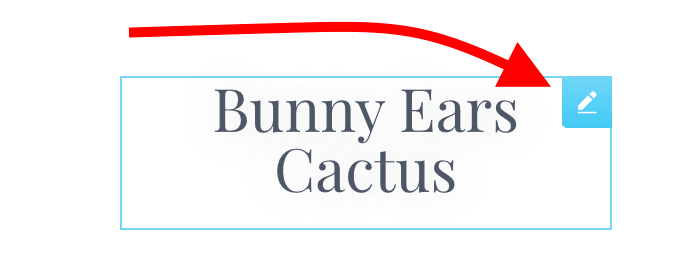
Pour ajuster un bloc quelconque de la page, cliquez sur le crayon dans le coin supérieur droit du bloc.

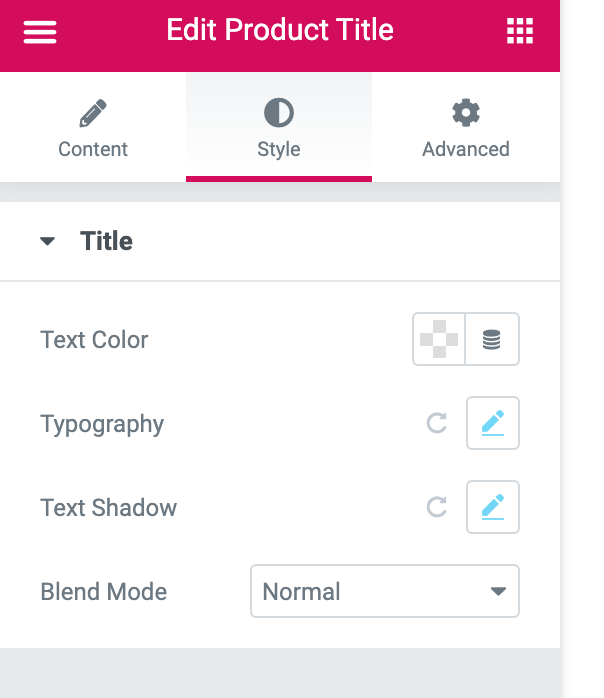
Puis, dans la barre latérale gauche, passez à la Style onglet. C’est là que vous pouvez effectuer toutes les personnalisations liées au style et à l’apparence. Par exemple, pour l’onglet Titre du produit vous pouvez modifier la couleur du texte, la typographie et les ombres.

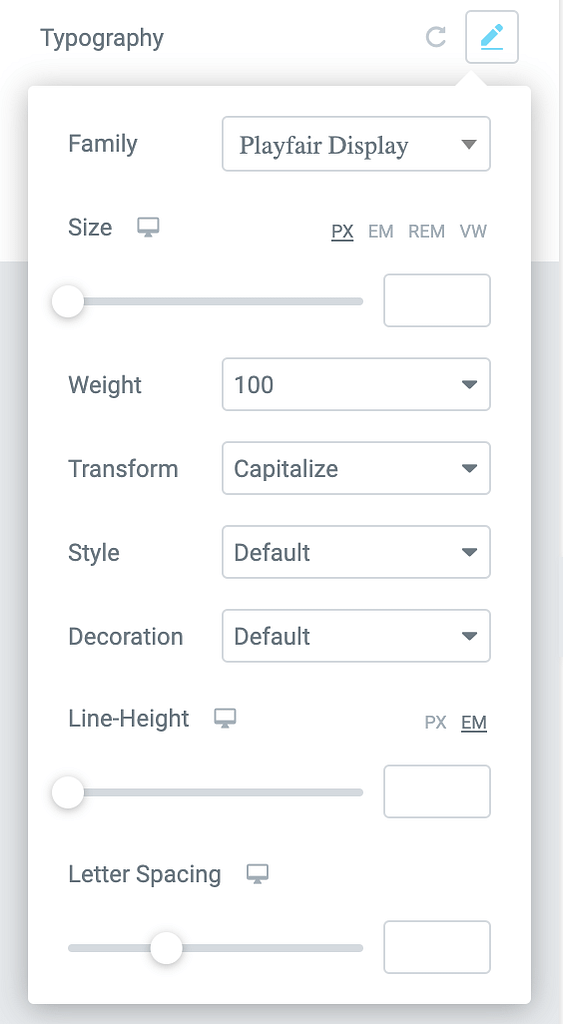
Cliquons sur Typographie. Vous verrez alors apparaître une autre boîte dans laquelle vous pourrez modifier la police et tous les paramètres de celle-ci.
Passez en revue tous les textes un par un et modifiez-les jusqu’à ce qu’ils ressemblent à ce que vous souhaitez. Faites particulièrement attention à l’aspect du bloc de prix – il doit être clairement visible afin de ne pas semer la confusion chez le client.

Réaligner/déplacer la description du produit
WooCommerce affiche la description de vos produits à quelques endroits. Nous n’avons pas besoin d’entrer dans les détails pour l’instant, mais concentrons-nous sur deux choses :
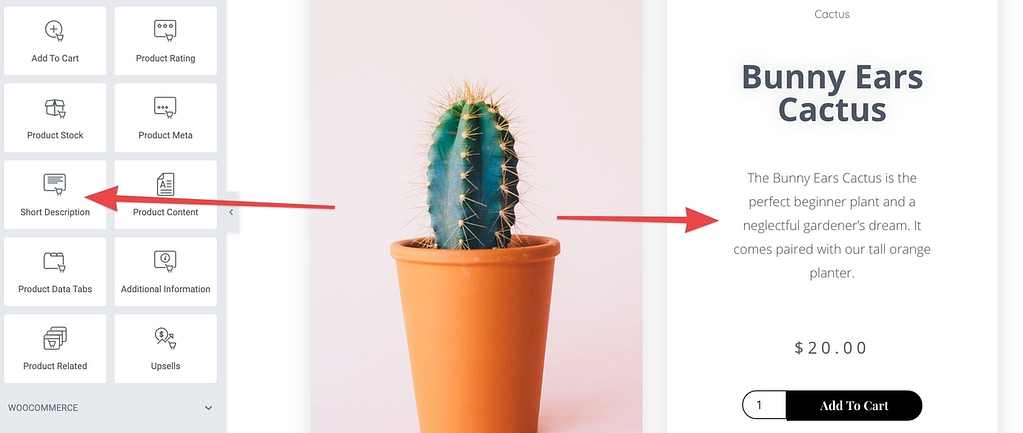
- le brève description
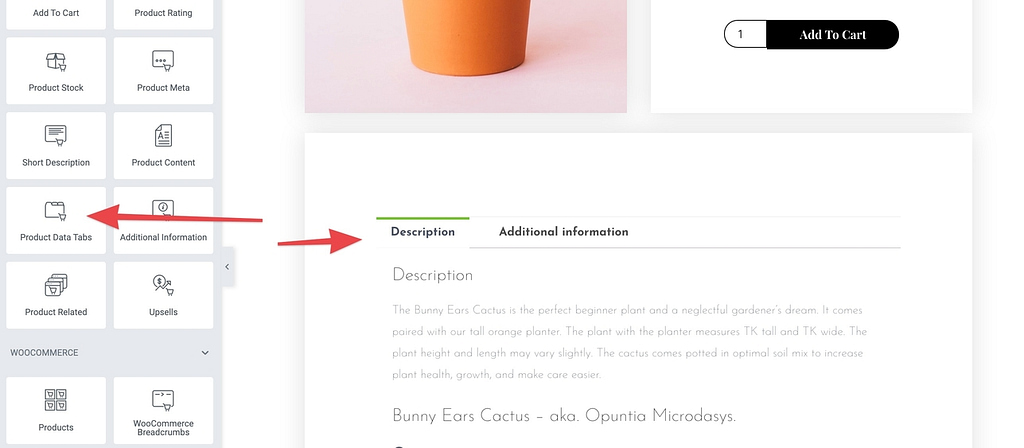
- votre onglets de données sur les produits
Le brève description est juste ce qu’il semble. WooCommerce reprend ce texte de la Description succincte (un des champs à remplir lors de la création d’un nouveau produit). Il est conseillé d’afficher la courte description du produit en haut de la page.
Vous pouvez prendre l’Elementor’s Description succincte bloquez-le et glissez-déposez-le là où vous en avez besoin.

Le onglets de données sur les produits est en fait le bloc qui abrite les principales informations sur le produit. Assurez-vous qu’il est bien visible dans votre nouveau modèle de page produit WooCommerce.

N’oubliez pas d’appliquer les couleurs et la typographie de ces blocs.
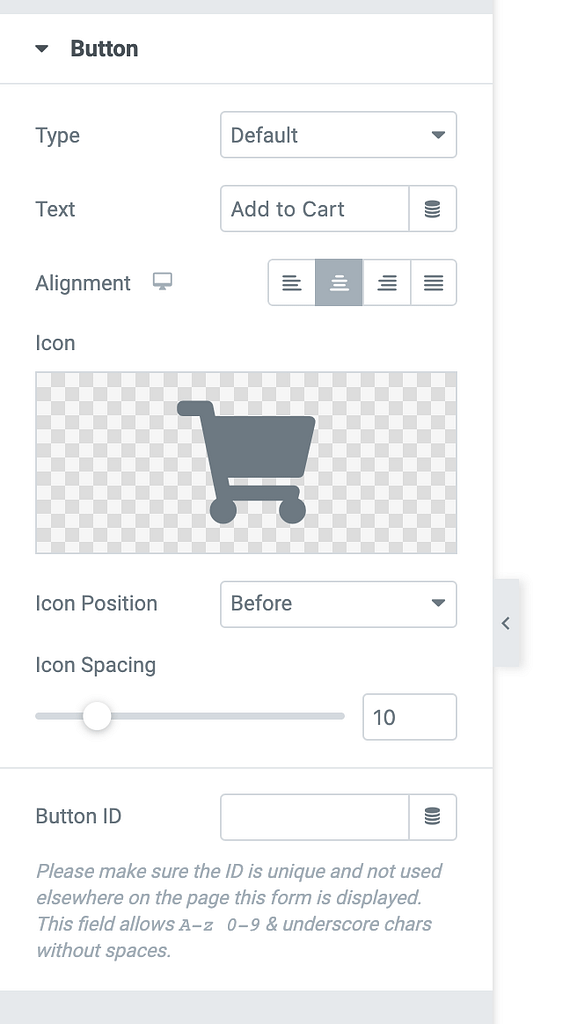
Ajustez votre bouton « Ajouter au panier ».
Le bouton « Ajouter au panier » est le bouton le plus important de tout site de commerce électronique. Vous voulez vraiment qu’il se démarque et attire l’attention de votre client.
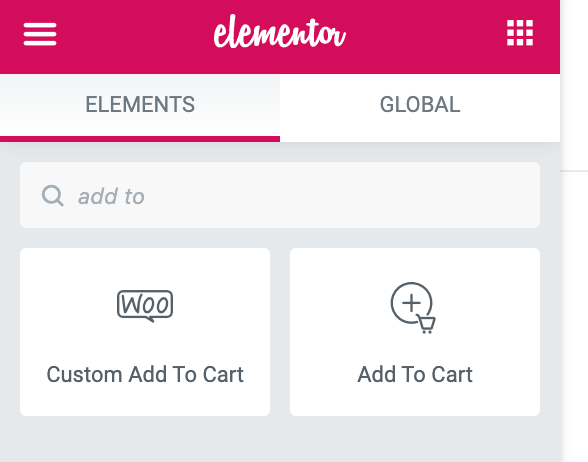
Vous pouvez utiliser deux types de blocs différents pour le bouton « ajouter au panier » dans Elementor. Il y a le bouton Ajouter au panier et le bloc Personnaliser Ajouter au panier bloc.

Faites des expériences avec les deux pour voir lequel est le meilleur dans votre cas. Cliquez sur le bouton crayon et voir ce qui est disponible dans la barre latérale pour les paramètres du bloc donné.

En quelques clics, vous pouvez améliorer l’aspect de votre bouton.

Ajouter/supprimer des évaluations de produits
L’affichage de l’évaluation des produits peut être un excellent moyen de donner à vos clients le dernier coup de pouce pour acheter vos produits. Le seul problème est qu’il faut d’abord avoir quelques évaluations. 🤷♂️
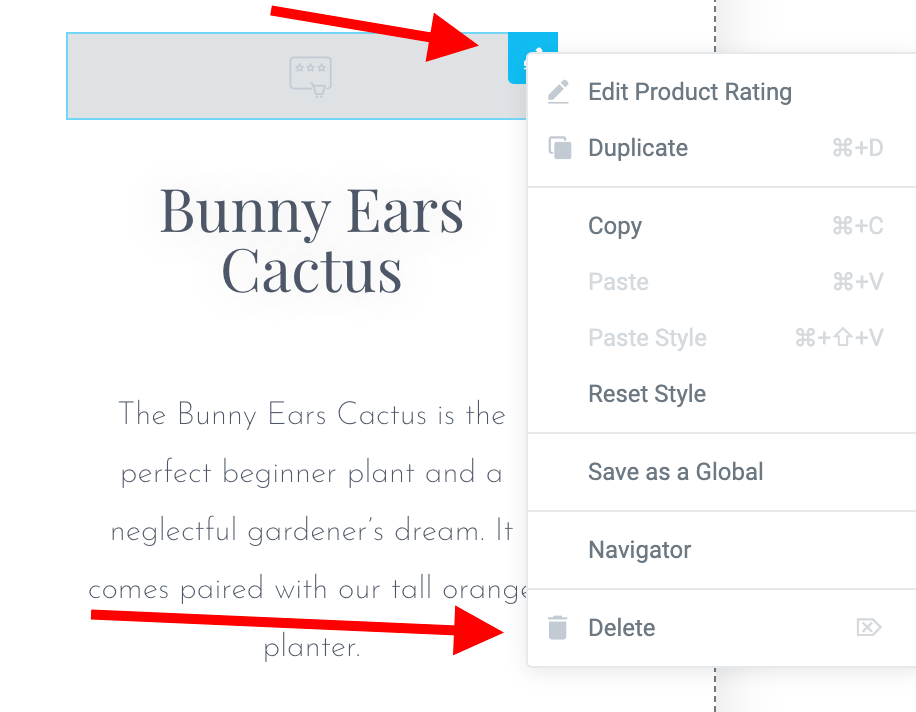
Lorsque votre magasin est tout neuf et que vous n’avez pas encore de classement, il est préférable de ne pas avoir le bloc de classement sur la page. Cliquez avec le bouton droit de la souris sur l’icône Evaluation des produits et le supprimer.

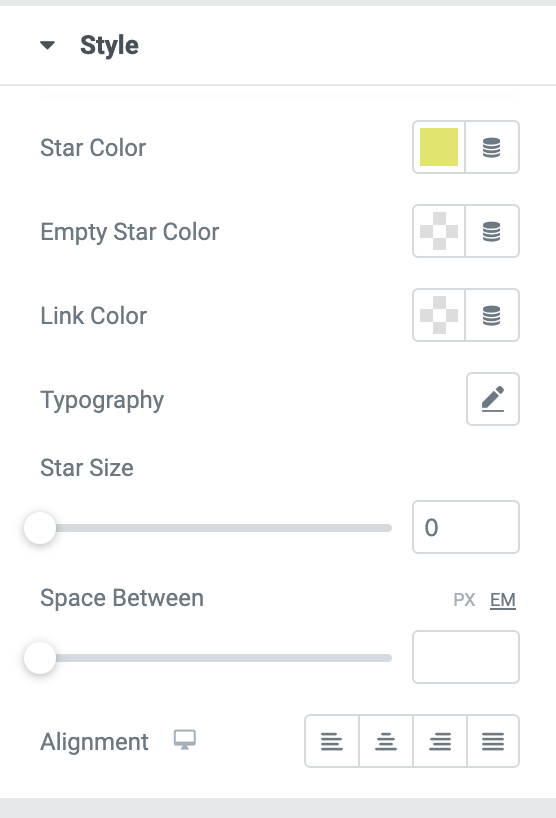
Plus tard, vous pourrez réintégrer ce bloc et même en personnaliser l’aspect. Vous pouvez notamment modifier la couleur des étoiles et l’espacement des éléments.

Modifier les vues du mobile et de la tablette
De nos jours, de plus en plus de personnes accèdent au web depuis leur smartphone que des ordinateurs de bureau et des ordinateurs portables. C’est pourquoi votre magasin doit être optimisé pour le visionnage mobile, sinon vous perdrez des ventes !
Le WooCommerce est déjà optimisé pour les téléphones portables, mais comme nous créons une page de produit personnalisée, nous devons nous assurer que votre nouveau modèle de produit a également un bon aspect.
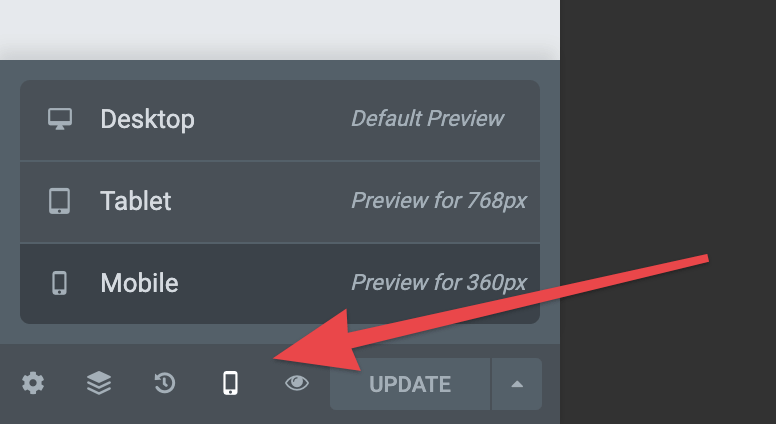
Dans le coin inférieur gauche de l’interface d’Elementor, il y a un bouton intitulé Mode réactif.

Lorsque vous cliquez dessus, vous pourrez passer de l’une à l’autre des Bureau, Tabletteet Mobile vues. Choisissez l’une d’entre elles et modifiez le dessin si nécessaire.
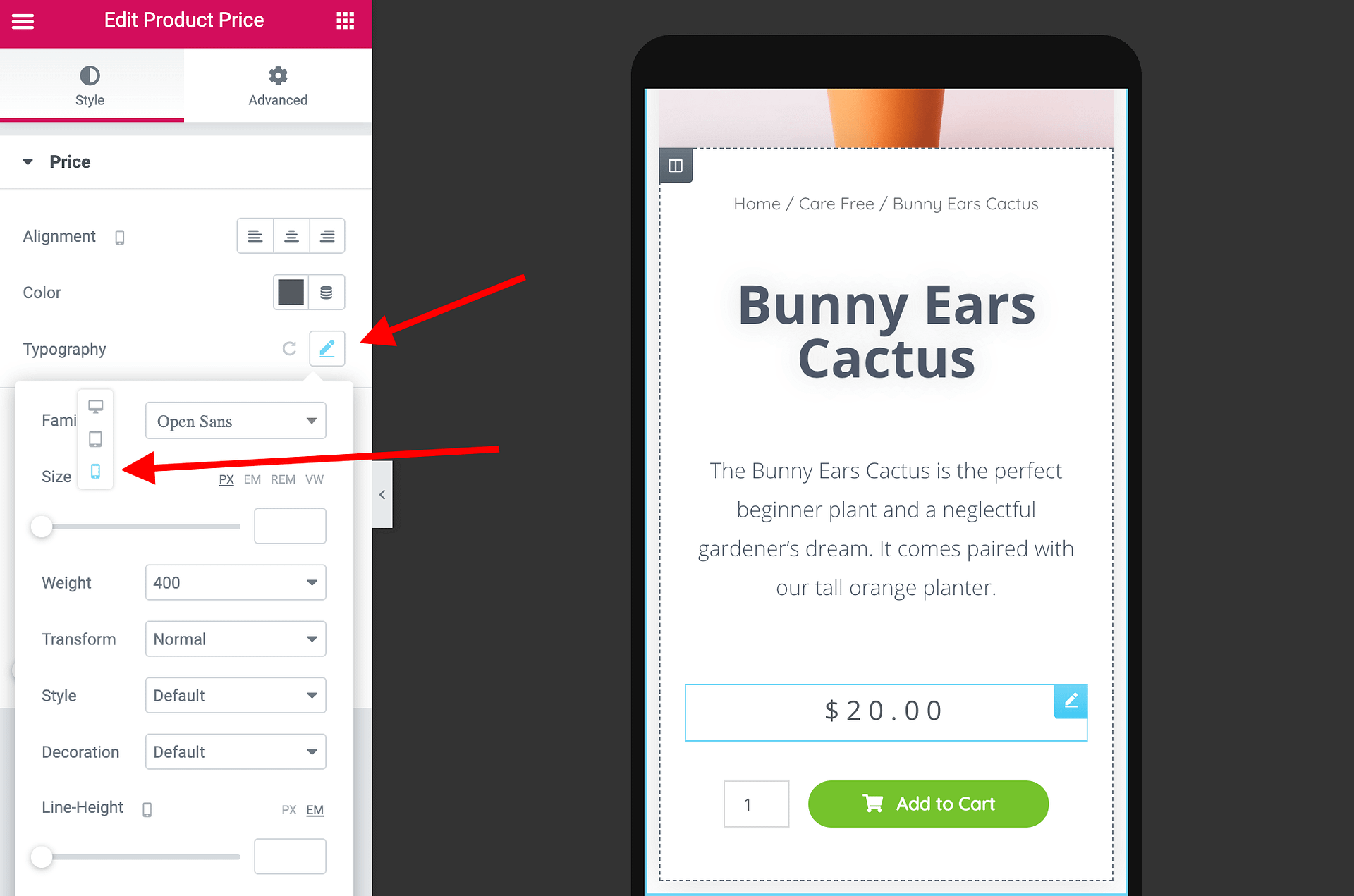
Ce qui est cool ici, c’est que vous pouvez modifier les paramètres d’affichage de vos blocs de manière à ce qu’ils ne prennent effet que sur le mobile ou la tablette. Par exemple, si vous pensez que le prix devrait être plus élevé sur le mobile, cliquez sur l’icône du crayon dans le bloc de prix, puis cliquez pour modifier la typographie, et enfin passez à Mobile à côté de la taille de la police :

Si vous modifiez la taille de la police maintenant, seule la vue mobile sera affectée.
Passez en revue votre modèle élément par élément jusqu’à ce que vous ayez configuré le tout pour les visionneuses de mobiles et de tablettes.
Publier des pages de produits WooCommerce personnalisées
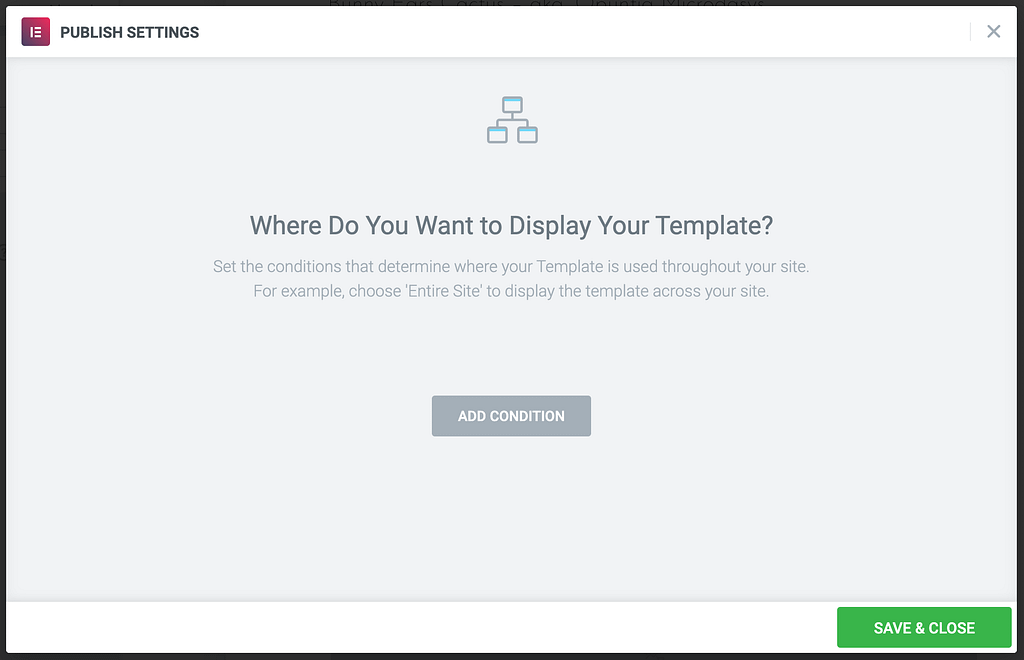
Lorsque votre nouveau modèle de produit est prêt, cliquez sur le Publier dans le coin inférieur gauche de l’interface Elementor.
Elementor vous demandera d’ajouter une condition concernant le moment où le modèle doit être utilisé.

Pour que le modèle soit utilisé pour tous les produits, il suffit de sélectionner « Produits » dans la liste, comme cela :

Cliquez sur SAUVEGARDER ET FERMER pour tout finaliser.
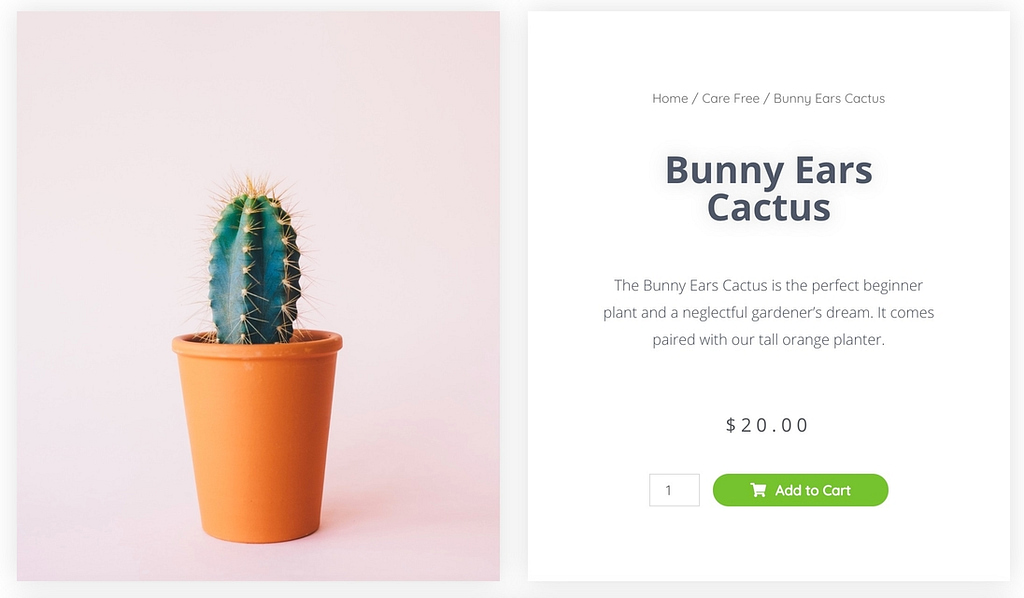
C’est tout ! 🍾 Ceci fait, votre page de produit WooCommerce personnalisée a été sauvegardée et a remplacé la page de produit par défaut.
Vous pouvez voir la page de votre produit en action lorsque vous visitez l’un des produits de votre magasin.