Vous souhaitez créer un bon de commande en gros dans WordPress ?
Si vous êtes un grossiste qui cherche à se mettre en ligne, mais que vous ne souhaitez pas gérer une boutique de commerce électronique à part entière, vous pouvez envisager d’ajouter un simple formulaire de commande en gros à votre site WordPress.
Dans cet article, nous vous montrerons comment créer correctement un simple formulaire de commande en gros dans WordPress.
Étape 1 : Installer les WPForms pour créer un bon de commande de gros
Tout d’abord, vous devez installer et activer le WPForms plugin.
En utilisant WPForms est le moyen le plus simple de créer un bon de commande en gros. WPForms vous permet de créer facilement tout type de formulaire, que ce soit un formulaire de contact, un formulaire d’inscription, un formulaire d’enregistrement ou même un formulaire de commande, et bien plus encore.
Pour plus de détails sur l’installation des plugins, consultez notre article sur la façon d’installer un plugin WordPress.
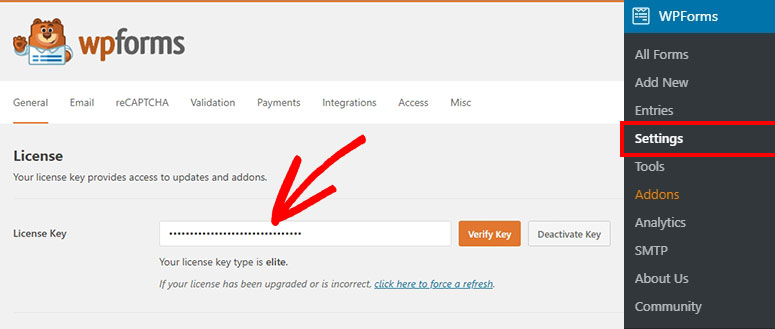
Après activation, naviguez vers WPForms » Paramètres dans votre zone d’administration WordPress et entrez la clé de licence.
Pour obtenir la clé de licence, connectez-vous à votre compte WPForms et cliquez sur le bouton Téléchargements onglet. Copiez et collez la clé de licence dans votre zone d’administration WordPress.
Étape 2 : Créer un nouveau formulaire de facturation / de commande dans WordPress
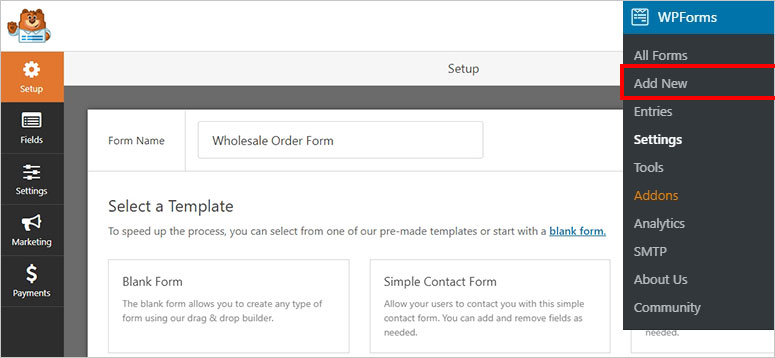
Ensuite, vous devez aller à WPForms » Ajouter un nouveau page. Elle vous dirigera vers la page WPForms et vous verrez les modèles de formulaires sur votre écran.
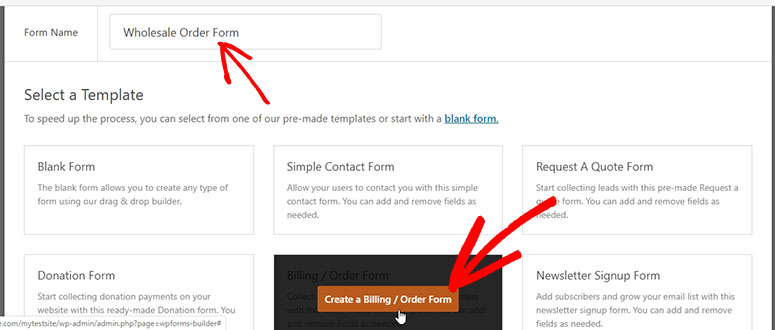
Commencez par ajouter un nom pour votre nouveau formulaire de commande en gros et sélectionnez le Facturation / Bon de commande pour continuer.
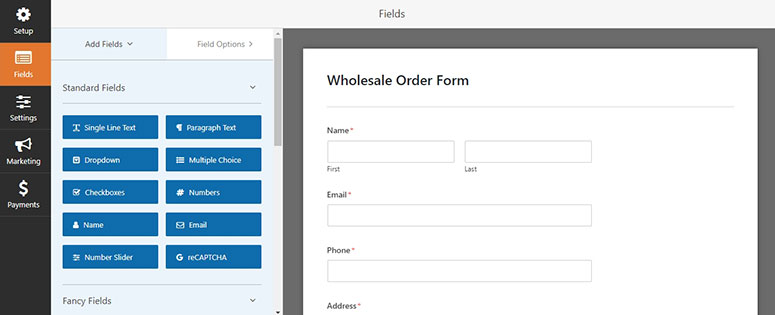
Vous devriez maintenant voir le formulaire de commande par défaut sur votre générateur de formulaires. Il contient tous les champs importants pour accepter les commandes en ligne de vos clients.
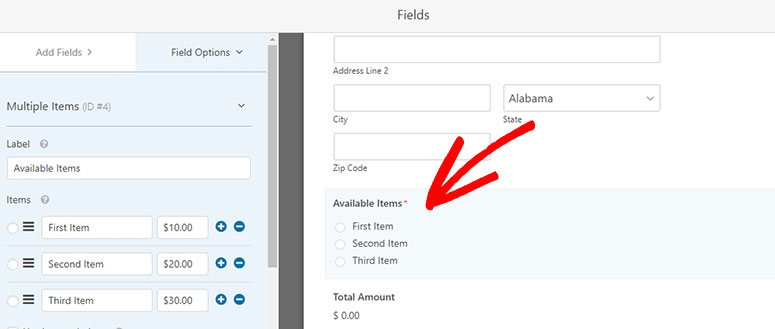
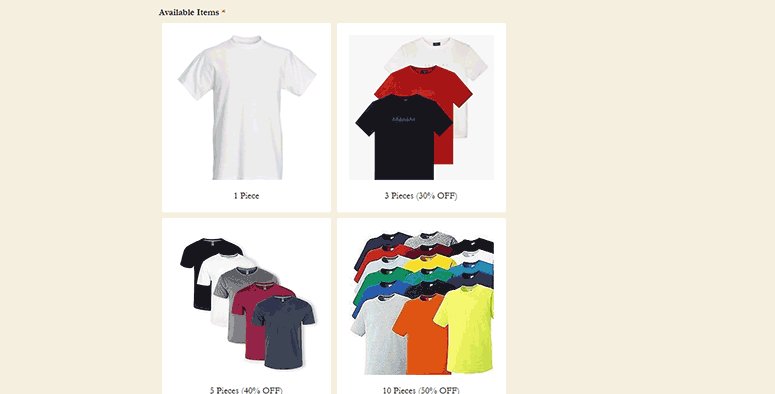
Maintenant, cliquez sur le bouton Articles disponibles sur votre constructeur pour voir ses paramètres sur le côté gauche de votre écran.
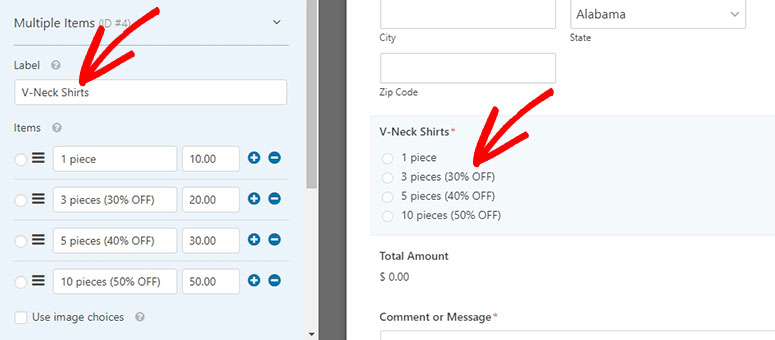
Ici, vous pouvez personnaliser l’étiquette, renommer le champ et ajouter d’autres articles à votre liste de produits.
Vous pouvez ajouter d’autres produits et articles comme vous le souhaitez.
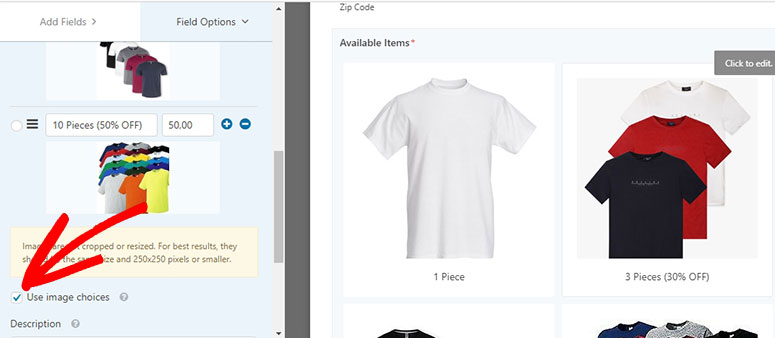
Le plugin vous permet également d’ajouter des images pour chaque article de votre liste de produits. Il suffit de cocher la case située à côté de l’icône Utiliser les choix d’images option.
Vous verrez le Télécharger l’image sous chaque élément. Sélectionnez ce bouton pour ajouter des images de vos produits.
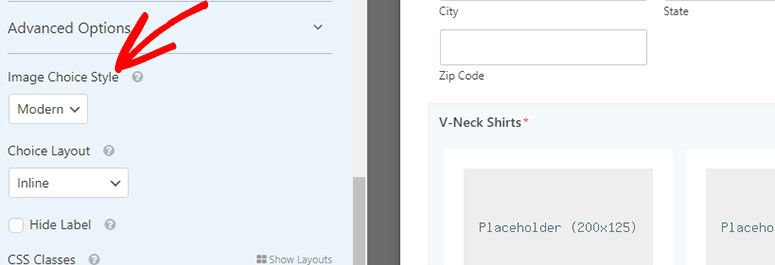
Dans le Paramètres avancésVous pouvez sélectionner un style et une mise en page de votre choix pour afficher les images des produits de manière attrayante.
Ensuite, vous pouvez ajouter tout autre champ à votre formulaire de commande en gros pour recueillir des données auprès de vos clients. Tous les champs sont disponibles sur le côté gauche de votre écran.
Une fois que vous avez fini de modifier le formulaire, cliquez sur le bouton Sauvegarder dans le coin supérieur droit.
Étape 3 : Personnalisez les paramètres de votre bon de commande en gros
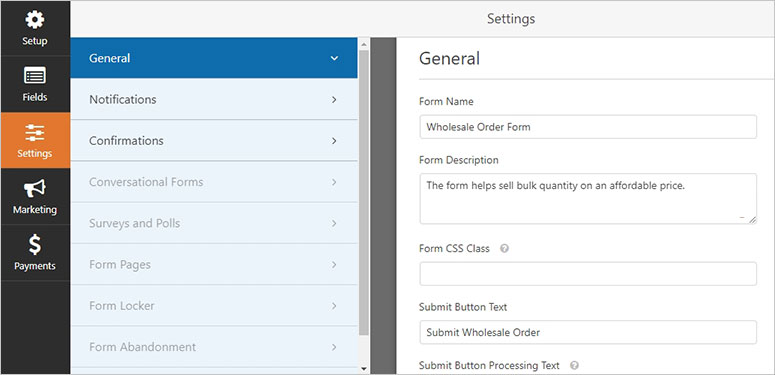
Ensuite, vous devez aller à Paramètres » Général dans la page WPForms constructeur de formulaires.
Sur cette page, vous devez ajouter la description du formulaire, le texte du bouton de soumission, le texte de traitement du bouton de soumission, et plus encore. Elle vous permet également d’activer l’option antispam, les champs dynamiques, la soumission de formulaires AJAX pour les paiements, etc.
Après avoir effectué tous les changements nécessaires, cliquez sur le bouton Sauvegarder pour enregistrer ces paramètres.
Étape 4 : Personnalisez les notifications pour votre bon de commande de gros
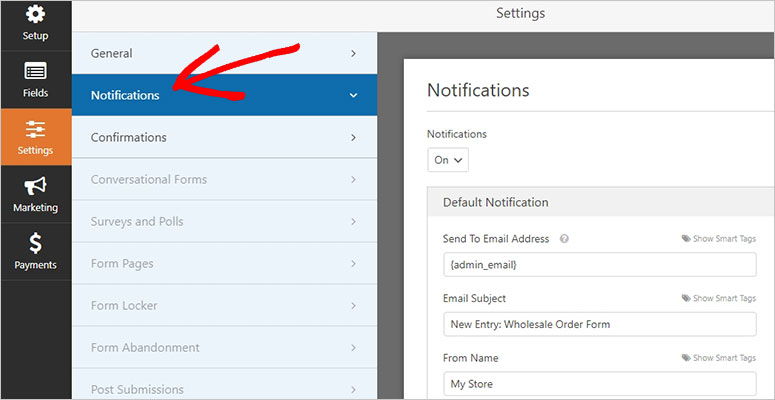
Pour gérer correctement vos commandes de gros dans WPFormsPour chaque formulaire, assurez-vous de recevoir rapidement des notifications. Ainsi, vous pourrez gérer vos commandes de gros et les livrer à vos clients dans les délais.
Dans ParamètresPour en savoir plus, consultez le site Notifications pour personnaliser les notifications.
Vous pouvez même envoyer une notification automatique par courrier électronique à vos clients pour confirmer leurs commandes.
Étape 5 : Affichage des confirmations à vos utilisateurs lors de la soumission des formulaires
Lorsqu’un client soumet le formulaire de commande en gros, vous devez afficher un message de confirmation indiquant que la commande a été reçue.
Avec WPFormsVous pouvez soit afficher un message de confirmation, une page (comme une page de remerciement), soit rediriger les utilisateurs vers une URL (comme un site web tiers).
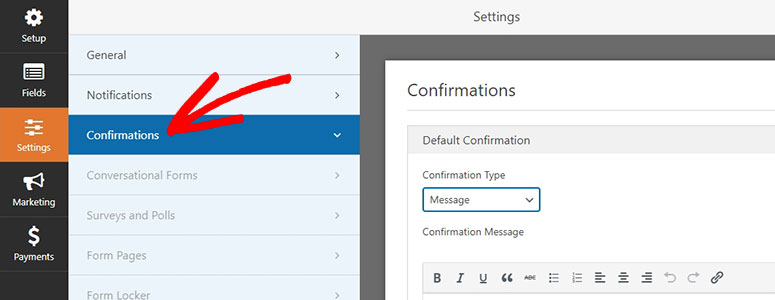
Vous devez visiter le Confirmations pour personnaliser les paramètres.
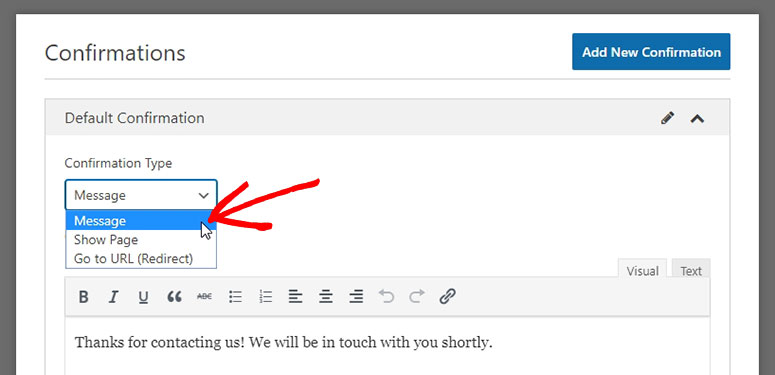
Il suffit de sélectionner une option dans le Type de confirmation en liste déroulante. Si vous choisissez le Message puis ajoutez un message de confirmation à afficher sur les bons de commande en gros qui ont été soumis avec succès.
Cliquez sur le Sauvegarder dans le coin supérieur droit de votre écran.
Étape 6 : Ajoutez un mode de paiement à votre formulaire
Ensuite, vous devez ajouter un mode de paiement à votre formulaire, afin que vos clients puissent payer leurs achats en ligne. WPForms prend en charge 2 options de paiement : Stripe et PayPal.
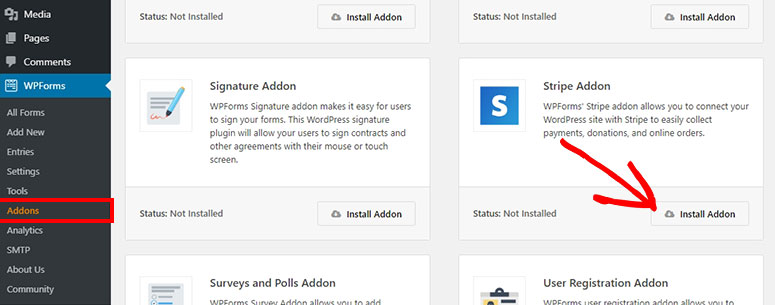
Si vous souhaitez ajouter le paiement par bande à votre bon de commande, allez à WPForms » Addons dans votre espace d’administration WordPress. Ensuite, installez et activez le Rayure addon.
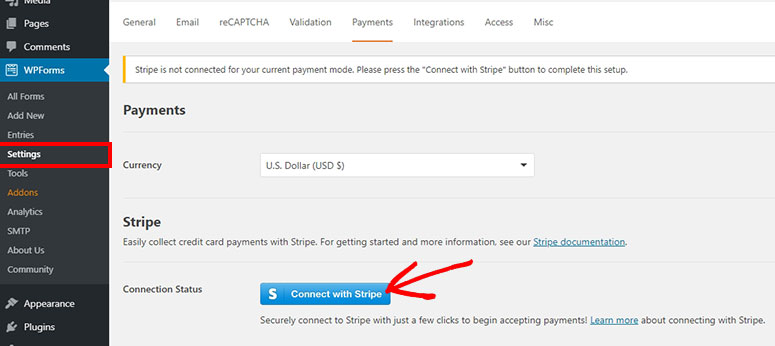
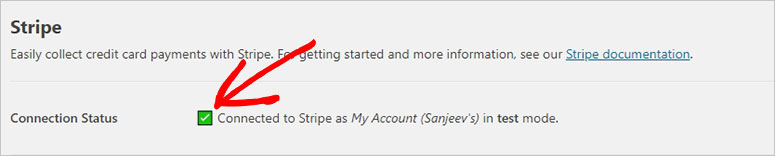
Après l’avoir activée, visitez le site WPForms » Paramètres et aller à la page Paiements onglet. De là, vous devez cliquer sur l’onglet Connectez-vous avec Stripe pour connecter le mode de paiement à bande avec WPForms.
Connectez-vous maintenant à votre compte Stripe pour autoriser Stripe avec votre site web. Après la connexion réussie, vérifiez l’état sur le site WPForms » Paiements dans WordPress.
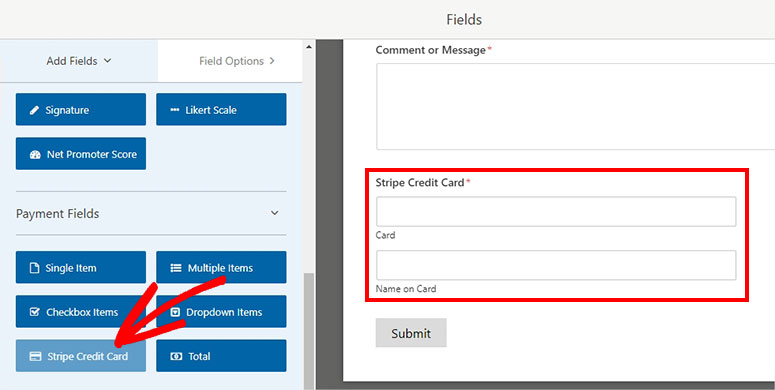
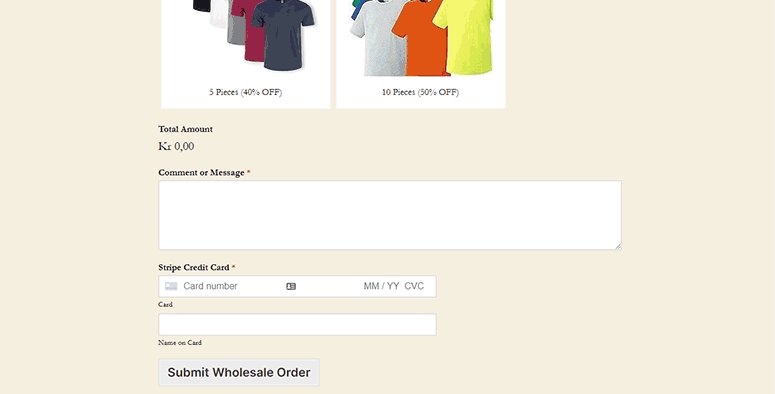
Maintenant, vous devez retourner au constructeur de formulaires WPForms et visiter le Domaines à partir du côté gauche. De l’onglet Ajouter des champs vous pouvez glisser et déposer la section Carte de crédit à bande à votre formulaire sur le côté droit.
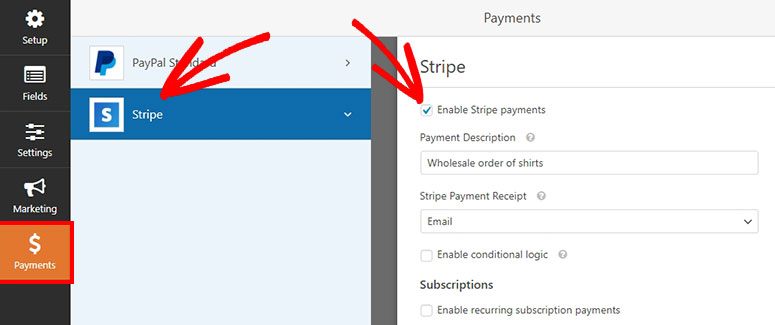
N’oubliez pas de Permettre les paiements à bandes en naviguant vers Paiements » Stripe.
Cliquez maintenant sur l’icône Sauvegarder bouton.
Étape 7 : Afficher votre bon de commande de gros dans WordPress
Maintenant, vous pouvez afficher votre bon de commande en gros dans un courrier, une page, une barre latérale ou un fichier modèle.
Si vous voulez montrer votre bon de commande sur une page, visitez Pages » Ajouter un nouveau pour créer une nouvelle page.
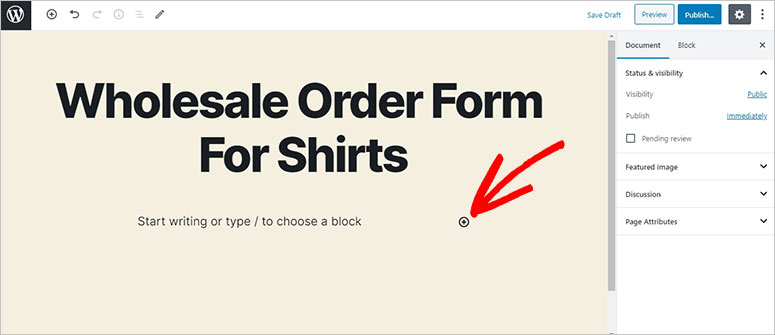
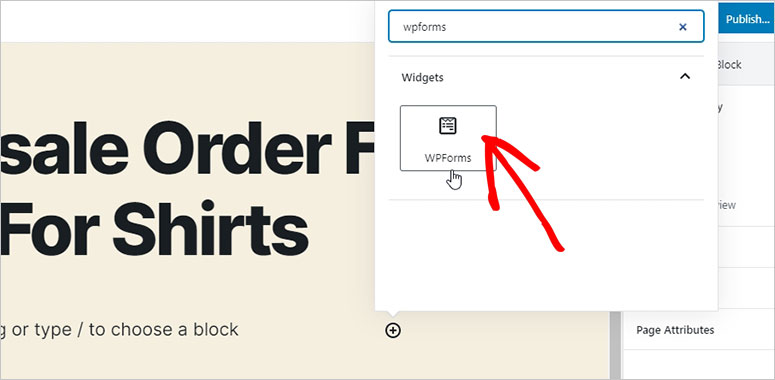
Commencez par ajouter un titre à votre nouvelle page. Dans l’éditeur de bloc, cliquez sur le bouton icône.
Vous pouvez rechercher le bloc WPForms et cliquer dessus.
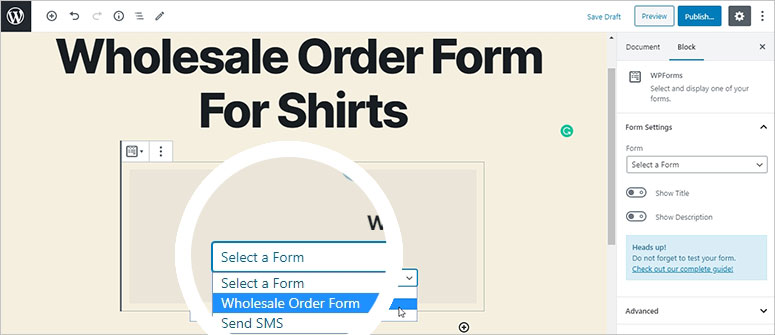
Vous allez maintenant voir le bloc WPForms dans l’éditeur. Vous pouvez cliquer sur le menu déroulant pour sélectionner le formulaire de commande en gros que vous venez de créer.
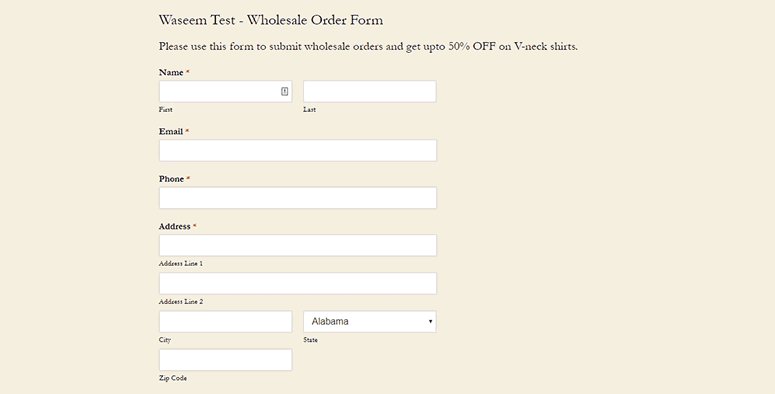
Enfin, cliquez sur le bouton Publier et visitez votre page pour voir le formulaire de commande en gros en direct.
Nous espérons que cet article vous a aidé à apprendre comment créer correctement un bon de commande en gros dans WordPress. Vous pouvez également consulter notre guide sur la façon de créer des offres « buy one get one » dans WooCommerce BOGO.