Ce tutoriel s’adresse à tous les niveaux d’expérience avec WordPress. Si vous êtes nouveau sur la console ou sur le Web en général et que vous souhaitez utiliser WooCommerce avec WordPress pour votre boutique en ligne, il est important que je partage le fait que vous devrez travailler, probablement lire d’autres articles, expérimenter et mettre l’épaule à la roue. J’ai vu dans le passé plusieurs personnes essayer d’improviser des développeurs web sans grand succès. D’autre part, j’ai également vu plusieurs personnes déployer les efforts nécessaires et publier une boutique en ligne WooCommerce très professionnelle. Il est simplement important que vos attentes soient réalistes par rapport à votre propre contexte et à votre situation particulière.
Si ce que je viens de partager avec vous parle ou vous inquiète, que mettre tous ces efforts vous décourage et que vous n’avez pas 2500 € (ou plus!) Pour payer un développeur professionnel, je vous suggère de vous pencher éventuellement vers la boutique en ligne Shopify service de création plutôt que WooCommerce. La courbe d’apprentissage de celui-ci est très intéressante et accessible. Le prix est de 29 $ US / mois pour une boutique en ligne professionnelle contenant toutes les fonctionnalités nécessaires à son bon fonctionnement.
Deuxième mise en garde si vous utilisez les services de WordPress.com plutôt que la plate-forme open source gratuite de WordPress.org. Vous devrez utiliser le plan de service le plus cher. Ce qui à mon avis n’est vraiment pas bénéfique. Choisissez plutôt WordPress.org avec un service d’hébergement WordPress. Ce sera beaucoup plus avantageux en termes de coûts et de possibilités de personnalisation de votre site (2 à 10 € par mois, au lieu de 25 € par mois!).
Si je ne vous ai pas trop découragé, voici donc toutes les étapes pour démarrer votre boutique WooCommerce!

Choisir WordPress et Woocommerce pour votre boutique en ligne gratuite
WooCommerce est l’extension gratuite, très complète et ultra professionnelle de WordPress pour créer un e-commerce. Voici quelques détails:
- WooCommerce est un plugin de WordPress. Celui-ci doit être installé et activé comme n’importe quelle autre extension.
- C’est de très loin le plugin e-commerce le plus populaire, le plus professionnel et le plus fiable disponible.
- C’est aussi celui qui offre le plus de fonctionnalités.
- Vous pouvez l’installer et le configurer par vous-même. Son installation est rapide et efficace.
- Il est compatible avec la très grande majorité des thèmes premiums.
- Et beaucoup, beaucoup plus encore!
Quoi vendre en ligne avec WordPress et WooCommerce?
En fait, la même chose qu’avec n’importe quel e-commerce, WooCommerce vous permet de vendre n’importe quoi! Des exemples :
- produits numériques (PDF, ebooks, logiciels, autres matériels à télécharger)
- des produits physiques (linge, électronique, articles de sports, articles pour la maison, etc.)
- vos services
- réservations en ligne (pour un rendez-vous avec un professionnel, une chambre d’hôtel, …)
- des inscriptions à un événement, à un podcast ou à du contenu premium
- les produits de quelque-un d’autre (avec du marketing affilié)
Le tutoriel pour créer une boutique en ligne avec WordPress et WooCommerce

Cette partie du tutoriel vous aide à démarrer votre e-commerce en partant de rien. Je vais parler de noms de domaine, d’hébergement, d’installer WordPress et WooCommerce et vos pages de base. Commençons par la base!
e vous ai dit que vous pouvez configurer votre boutique en ligne jusqu’à 100 $ pour la première année et 75 $ pour les années suivantes. – « Mais si WordPress et WooCommerce sont gratuits, pourquoi cela me coûte-t-il quelque chose? » « . C’est assez simple, en fait, pour pouvoir avoir un site Web (ou une boutique) en ligne, vous devez avoir une adresse www (également appelée nom de domaine) et vous devez également avoir un hébergement Web. L’hébergement est l’endroit où tout les fichiers de votre site seront stockés et le nom de domaine est l’adresse web pour y accéder, c’est pour ces deux services qu’il faut dépenser un certain montant.
Étape 1 – Choisir votre nom de domaine et votre hébergement

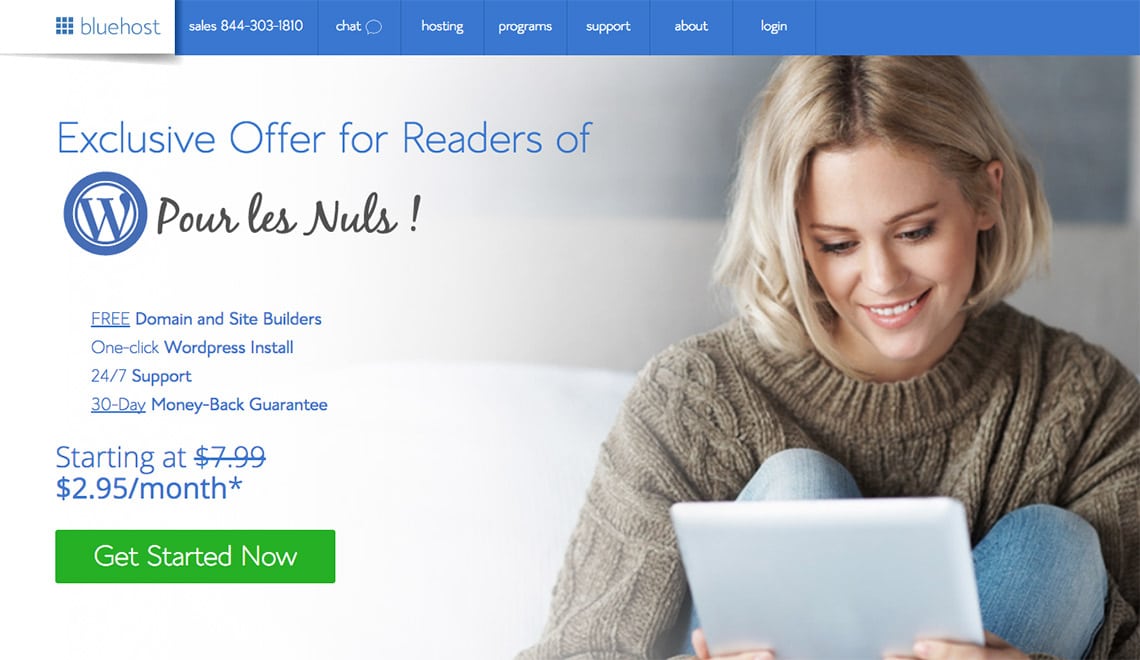
Le coût total du nom de domaine et de l’hébergement web avec BlueHost est de 45 $ CAN ou de 30€ EUR / année. Je recommande fortement BlueHost à mes lecteurs étant donné la stabilité, la qualité du service, le prix minimal de celui-ci et la facilité d’installation simple comme bonjour! BlueHost est également officiellement recommandé sur la page WordPress.org/hosting qui est un « statement » en soit.
Pour un tutoriel pas à pas très précis sur les étapes à faire avec BlueHost, consulter mon article sur comment créer un blog. Mais vraiment, c’est hyper intuitif, vous n’avez qu’à suivre les étapes mentionnées par BlueHost lors de votre achat.
Étape 2 – Effectuer l’installation de WordPress (gratuit)
Avec la majorité des services d’hébergement, vous devez vous connecter à un panneau d’administration de votre serveur web appelé cPanel afin d’effectuer l’installation de WordPress. Pas avec BlueHost! Ceux-ci installent désormais automatiquement WordPress pour vous lors de l’achat de votre hébergement. Un pas de plus vers la simplification des processus! On aime ça!
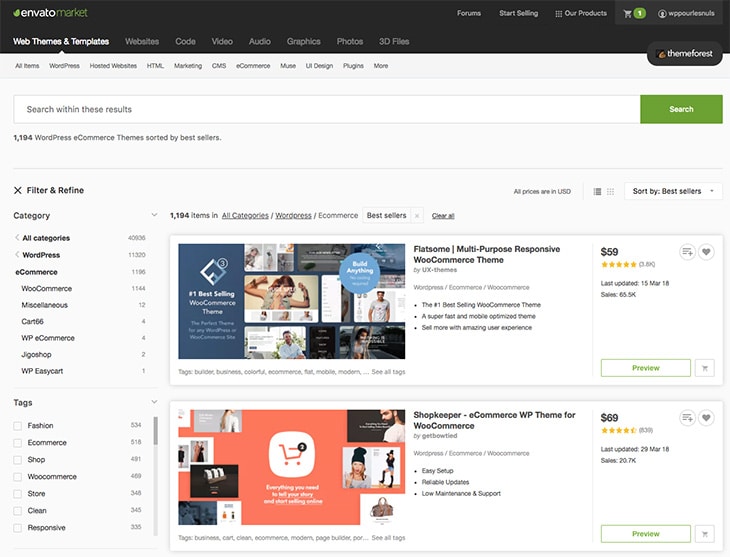
Suite à cette installation, BlueHost vous propose de choisir un thème WordPress pour le visuel de votre boutique en ligne. Je vous suggère de ne pas choisir l’un de leurs thèmes, mais plutôt de magasiner un thème Woocommerce premium spécialement conçu pour les boutiques en ligne. Nous reviendrons sur la notion du choix de thèmes WooCommerce un peu plus loin dans ce tutoriel. Ce n’est pas prioritaire à ce stade de notre recette.
- L’installation complétée, vous pouvez visionner votre site en visitant votre nom de domaine (ex : www.votreboutique.com)
- Ouvrez aussi une autre fenêtre pour vous connecter à la console de WordPress en visitant par exemple : www.votreboutique.com/wp-admin
Il est maintenant temps de passer d’un site WordPress à une boutique en ligne avec WooCommerce!
Étape 3 – Installer le plugin WooCommerce (gratuit)
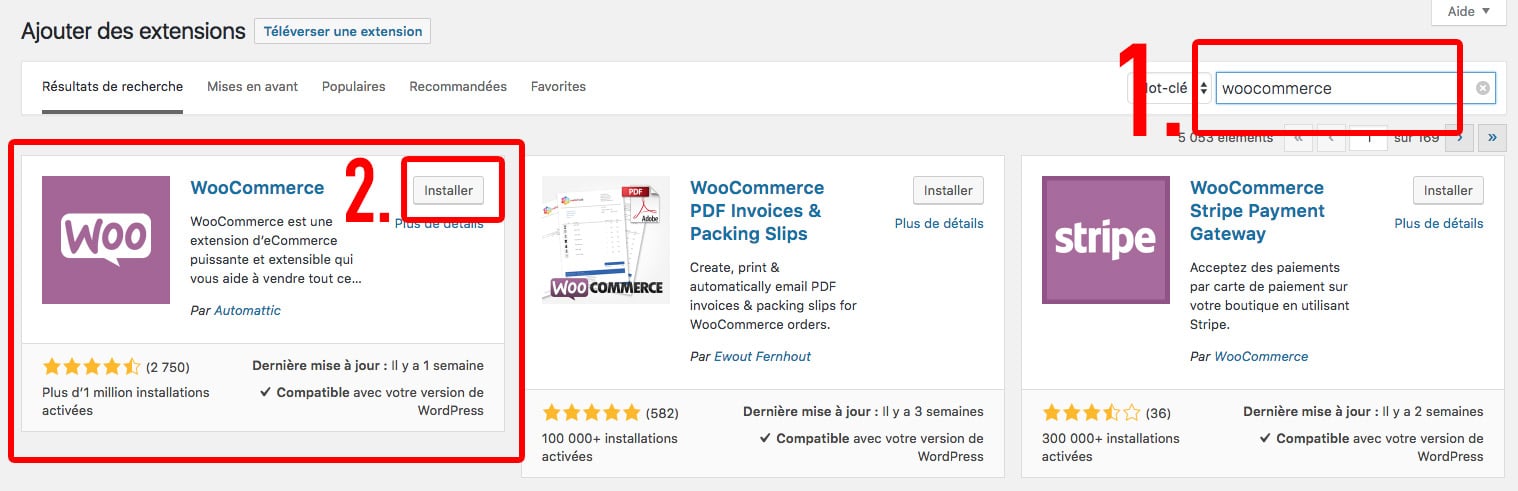
Comme pour l’installation de n’importe quels plugins WordPress gratuits, vous devez vous rendre dans votre console WordPress, cliquer sur Plugins – > Add New (si votre console est en français, « Extensions -> Ajouter une extension »). Écrivez « woocommerce » dans le champ de recherche puis cliquez sur « Installer » ou « Install now » (voir l’image ci-dessous).

Lorsque c’est fait, cliquez ensuite sur le bouton bleu « Activate ». Vous verrez alors le menu de configuration initiale de WooCommerce. Ce processus est très simple à compléter.
Étape 4 – Configuration de la boutique
Débutez la configuration en entrant les coordonnées physiques de votre boutique en ligne. Il se peut que vous ne souhaitiez pas afficher celle-ci sur votre site. Cette section est donc facultative.
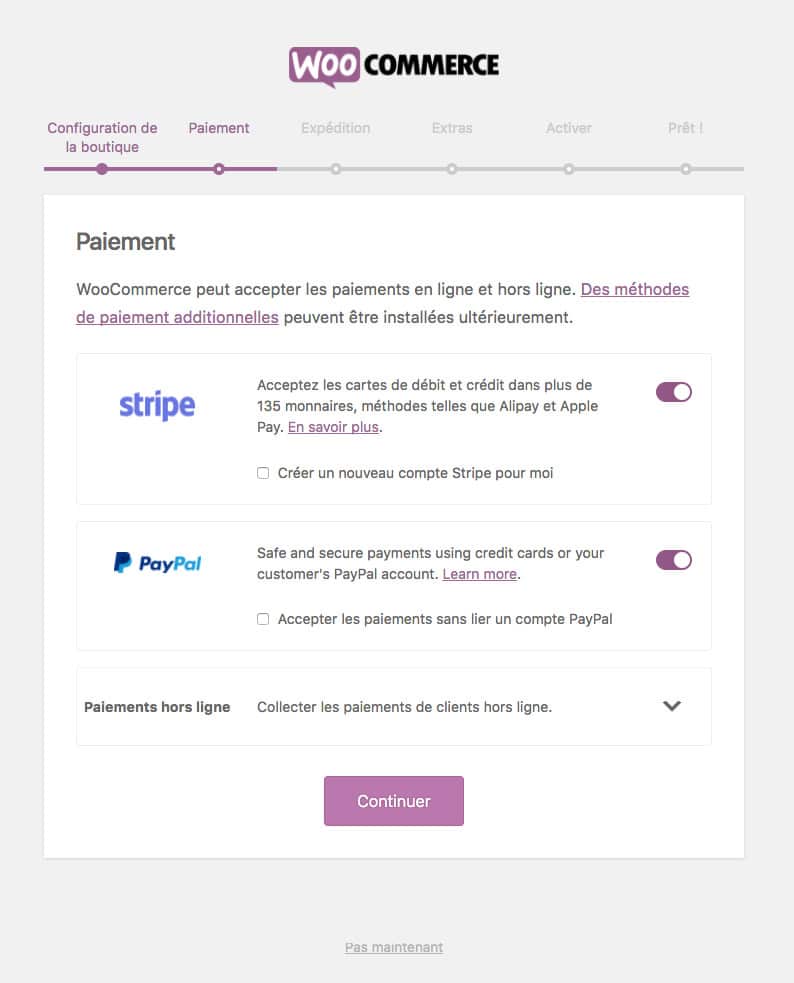
Ajouter une méthode de paiement
Cochez (ou décochez) les méthodes de paiement que vous souhaitez avoir sur votre boutique. Vous avez la possibilité ici de cocher Stripe ou/et Paypal. Par contre, vous pourrez plus tard, ajouter d’autres passerelles de paiement en ligne telles que :




























Et beaucoup plus encore! Cliquez sur « Continuer » lorsque vous avez terminé cette étape.

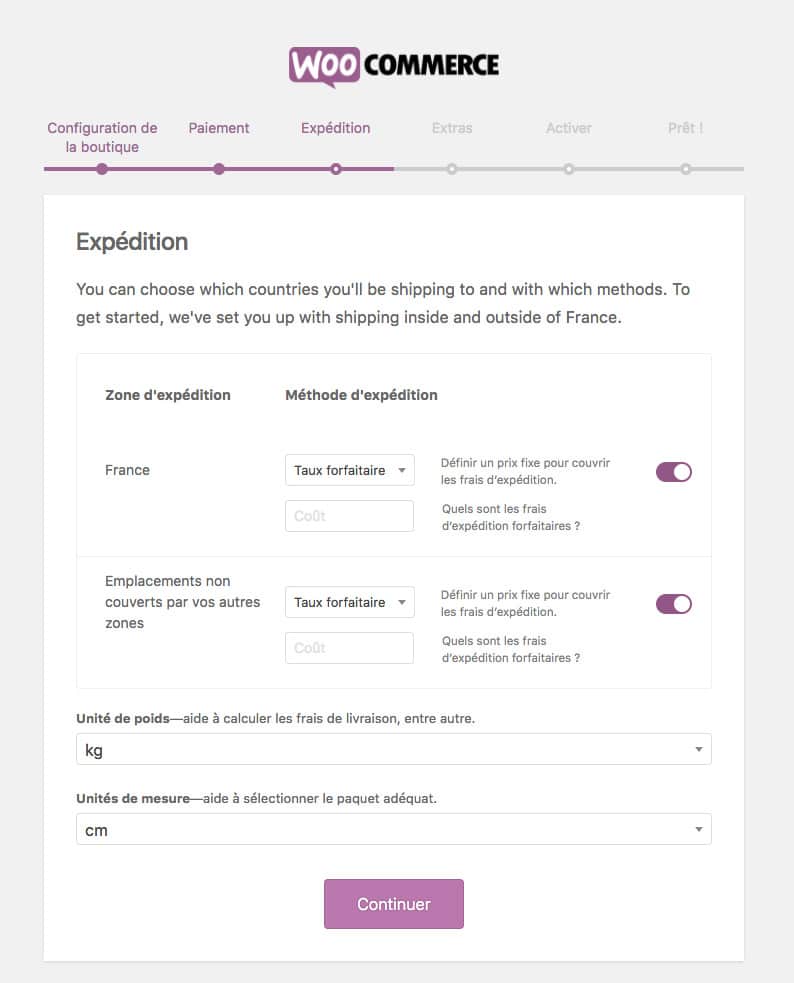
Expédition
Vous pouvez ici configurer différentes zones d’expédition et y définir votre unité de poids et mesure.

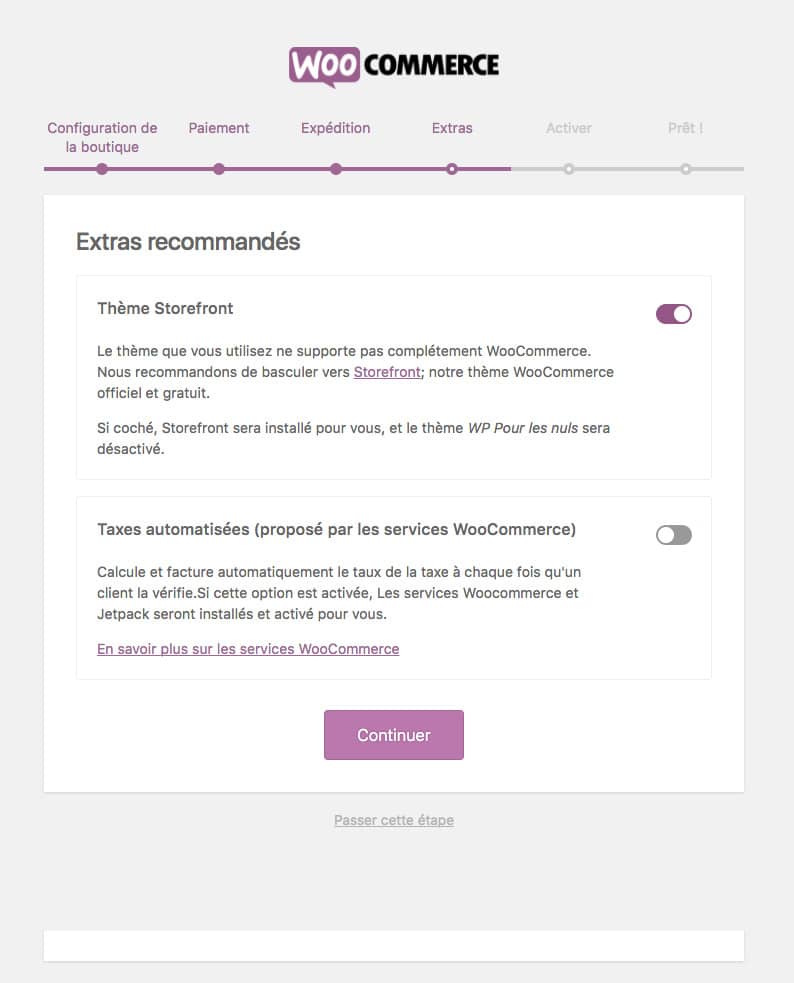
Extras
Si vous avez le thème de base de WordPress, ou que votre thème n’est pas compatible avec WooCommerce, vous avez l’option d’installer le thème Storefront de WooCommerce. Pour le moment, vous pouvez installer celui-ci. Vous pourrez plus tard ajouter le thème WordPress premium que vous aurez choisi pour votre boutique.
Vous avez aussi la possibilité de cocher l’option de taxes automatisées, qui prend en considération le lieu physique de votre boutique en ligne que vous avez définie à l’étape précédente. Woocommerce a créé une vidéo vous montrant les possibilités du module de gestion des taxes que vous pourrez configurer plus tard dans configurations avancées. Voici la vidéo :

Activer
À l’étape suivante, vous avez la possibilité d’installer le plugin Jetpack. Personnellement, je ne vous le recommande pas puisque Google Analytics, un plugin spécifique de sécurité comme « All in One WordPress Security » ou « iThemes Security » et un plugin spécifique de caching comme « WP Rocket » feront un bien meilleur boulot.
Prêt !
Voilà les premières étapes complétées! Vous êtes prêt à créer les pages essentielles de votre boutique en ligne!
Étape 5 – Création des pages essentielles au fonctionnement de votre boutique en ligne
Une boutique en ligne requiert différentes pages spécifiques partant du début jusqu’à la fin d’une commande en ligne. Nous allons donc créer celles-ci. Dans le module « Pages » de WordPress, créez une à une les pages suivantes en n’ajoutant rien d’autre que le titre à l’intérieur de celles-ci :
- Boutique : la page d’accueil de votre boutique en ligne
- Panier : la page contenant le panier d’achats avec les items ajoutés par le client
- Commande : la page dans laquelle votre client ajoutera ses informations de livraisons et de paiement en ligne
- Mon compte : (facultatif) une sorte de page de profil pour les clients qui désirent créer un compte sur votre site pour faciliter leurs futures commandes
- Conditions générales de vente et d’utilisation : la page contenant les conditions générales de vente et d’utilisation de votre site.
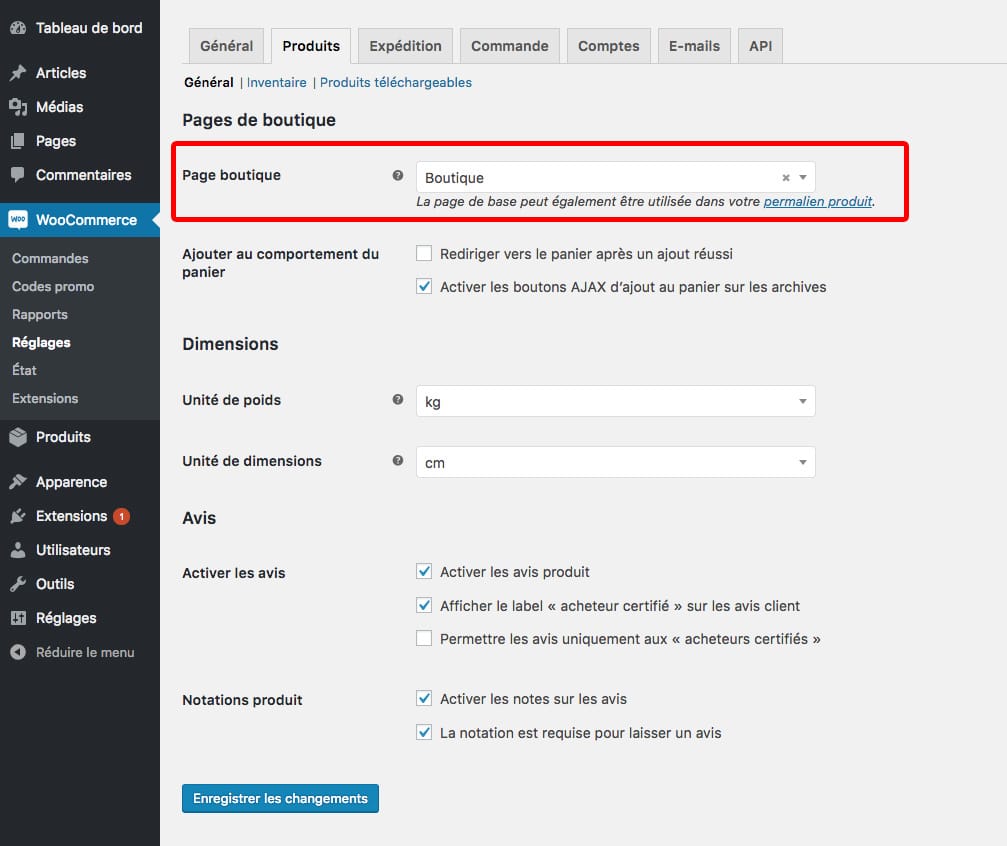
Lorsque ces pages seront créées, vous devez associer celles-ci dans la configuration de WooCommerce. Pour associer la page « Boutique », ouvrez WooCommerce -> Réglages -> Produits.

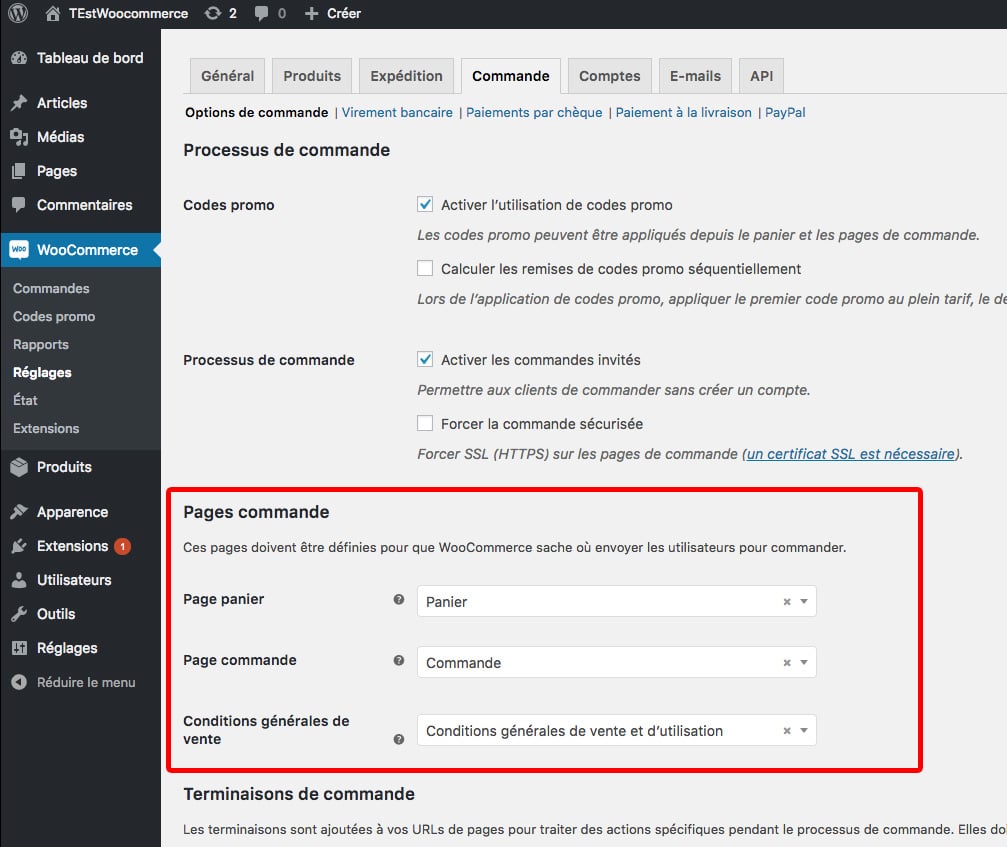
Pour associer les autres pages, ouvrez WooCommerce -> Réglages -> Commande.

Étape 6 – Ajouter votre premier produit
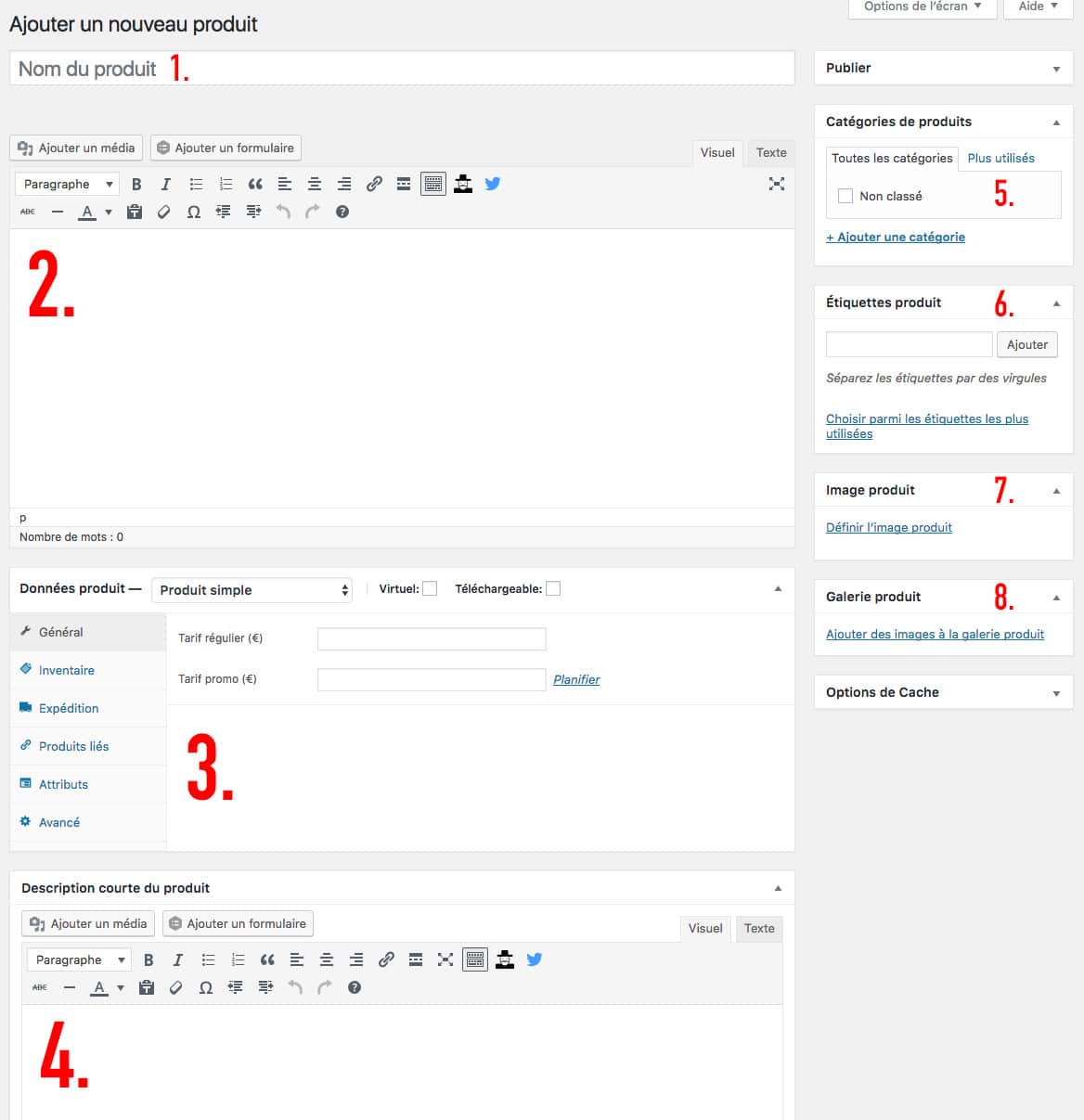
 Pour que votre boutique en ligne soit réellement opérationnelle, vous aurez besoin de produits ou d’un service à vendre! Pour ajouter un nouveau produit, allez dans votre console WordPress et cliquez sur « Produits -> Ajouter un produit ». Voici ce que vous verrez à l’écran (chaque numéro dans l’image est décrit plus en détail sous celle-ci) :
Pour que votre boutique en ligne soit réellement opérationnelle, vous aurez besoin de produits ou d’un service à vendre! Pour ajouter un nouveau produit, allez dans votre console WordPress et cliquez sur « Produits -> Ajouter un produit ». Voici ce que vous verrez à l’écran (chaque numéro dans l’image est décrit plus en détail sous celle-ci) :

- Le nom de votre produit
- La description générale de votre produit. Cette section vous permet d’ajouter beaucoup de contenu texte. En utilisant les outils du wyzywyg, vous pourrez même ajouter des images, des vidéos, des tableaux, des titres, etc.
- La portion des données concernant votre produit. Utilisez celle-ci pour indiquer d’abord si votre produit est un produit physique, virtuel ou téléchargeable. S’il s’agit d’un produit physique, ne cochez pas de case. S’il s’agit d’un service, celui-ci est considéré comme un produit virtuel. Voici les autres portions de cette section centrale :
- Général : Qui vous sert à définir le prix du produit et ses taxes
- Inventaire : Pour gérer votre inventaire (si nécessaire)
- Expédition : Pour définir les dimensions, le poids et le prix de livraison du produit
- Produits liés : Pour définir des produits similaires du genre : « Les clients qui ont acheté ce produit ont aussi acheté ceux-ci … »
- Attributs : Pour ajouter des attributs du genre : grandeur, couleur, matériel…
- Avancés : Contenant les champs « Note d’achat », « Ordre du menu » et « Activer les avis »
- Description courte du produit : Ce texte sera affiché sous le titre du produit dans la page (single-product) du produit.
- Catégories de produit : Pour regrouper les produits d’une même catégorie (ex: catégorie « chandails » sous la catégorie « hommes » )
- Étiquettes produit : Une autre façon de regrouper vos produits (ex: des marques en particulier)
- Image produit : L’image principale de votre produit (qui sera aussi utilisée en miniature dans vos pages de catégories ou sur la page Boutique)
- Galerie produit : Une galerie contenant différentes images de votre produit
Étape 7 – Choisir le visuel de votre boutique en ligne
WooCommerce et votre thème actuel
Par défaut, WooCommerce est compatible avec tous les thèmes WordPress. Une bonne nouvelle si vous avez un site au visuel personnalisé, car vous pourrez conserver celui-ci. La moins bonne nouvelle est que ce ne sont pas tous les thèmes qui afficheront les informations de votre boutique avec les visuels désirés selon vos goûts et préférences. Il se peut que votre intégrateur ou programmeur ait à faire quelques retouches sur celui-ci.
Aussi, si vous avez un thème qui a été créé de A à Z par un programmeur, il se peut que celui-ci n’est pas programmé de base (ce qui serait normal selon le budget que vous lui aviez alloué au départ du mandat) pour être compatible avec WooCommerce. Dans ce cas-ci, vous aurez à payer ce même programmeur ou une nouvelle personne pour compléter votre thème en lien avec votre nouveau projet de e-commerce.
Si changer le visuel de votre site n’est pas un problème, il existe de nombreux thèmes premium conçus et optimisés spécialement pour WooCommerce. Ainsi, toutes les pages de catégories, de produits et du processus de paiement en ligne seront toutes déjà programmées et designées pour une boutique impeccable.
L’équipe de WooCommerce a également créé un thème de base appelé Storefront qui peut être une alternative à payer un thème premium. Voici la vidéo de présentation du thème. Il s’agit d’une alternative gratuite, mais qui comprend plusieurs limites visuelles.
* Pour votre info, les thèmes de ThemeForest sont programmés dans le même sens que celui de Storefront pour assurer une compatibilité maximale avec WooCommerce.
Peu importe si vous décidez de conserver votre thème actuel ou de modifier celui-ci pour un thème WooCommerce, la prochaine étape consiste justement à vérifier que chacune des pages de votre boutique en ligne fonctionne adéquatement.
Quelques notions de base concernant le visuel d’un e-commerce :
- Le visuel et l’expérience utilisateur de votre boutique se doivent d’être hyper clairs pour le visiteur. Sinon un client potentiel confus n’achètera tout simplement pas.
- Le contenu central contenant vos produits doit capter l’attention des visiteurs.
- Avoir la possibilité d’enlever ou d’ajouter une ou 2 barres latérales pour chacune des pages peut être utile à votre projet.
- Avoir un site compatible avec les différentes plateformes mobiles n’est plus négociable. Environ 60 % des visiteurs en provenance d’un mobile quitteront votre site si celui-ci n’est pas adapté à un cellulaire ou une tablette. Sans compter les pénalités que Google vous imposera en matière de positionnement en référencement organique.
- La navigation doit être, elle aussi, hyper claire pour permettre aux utilisateurs de repérer facilement et rapidement ce qu’ils recherchent.
En gardant ces notions en tête, voici le minimum d’éléments que vous devriez avoir sur les pages de votre boutique.
La page « Boutique » ou la page contenant vos produits
C’est la page d’accueil de votre boutique contenant certains produits, des catégories de produits ou même les deux. Ce qui vaut la peine d’ajouter à cette page :
- Un peu de contenu texte pour venter les mérites de votre boutique ou de vos produits
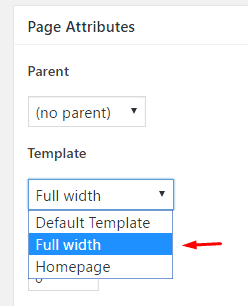
- Décider si vous voulez ajouter une barre latérale à cette page ou pas. Pour ce faire, rendez-vous dans le module « Pages » du CMS et cliquez sur la page à laquelle vous avez associé votre boutique un peu plus haut dans ce tutoriel. Dans « Page Attributes », attribuez-y le Template nécessaire :

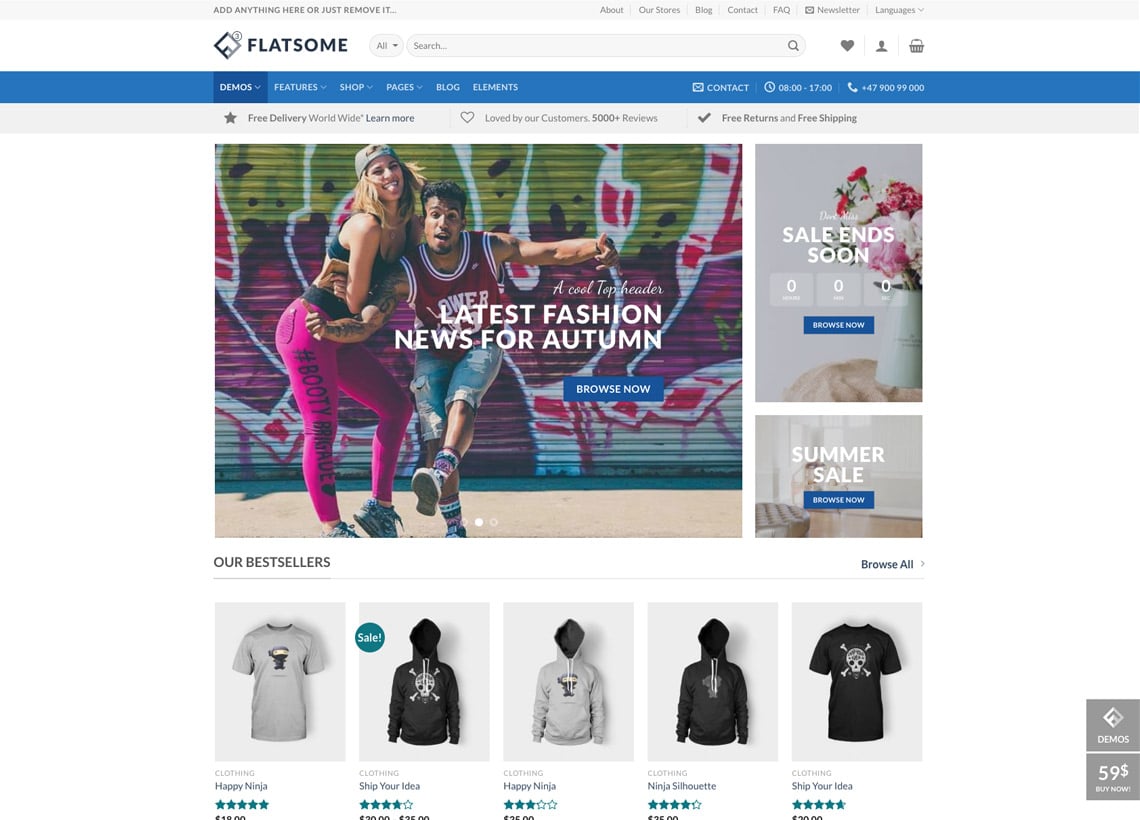
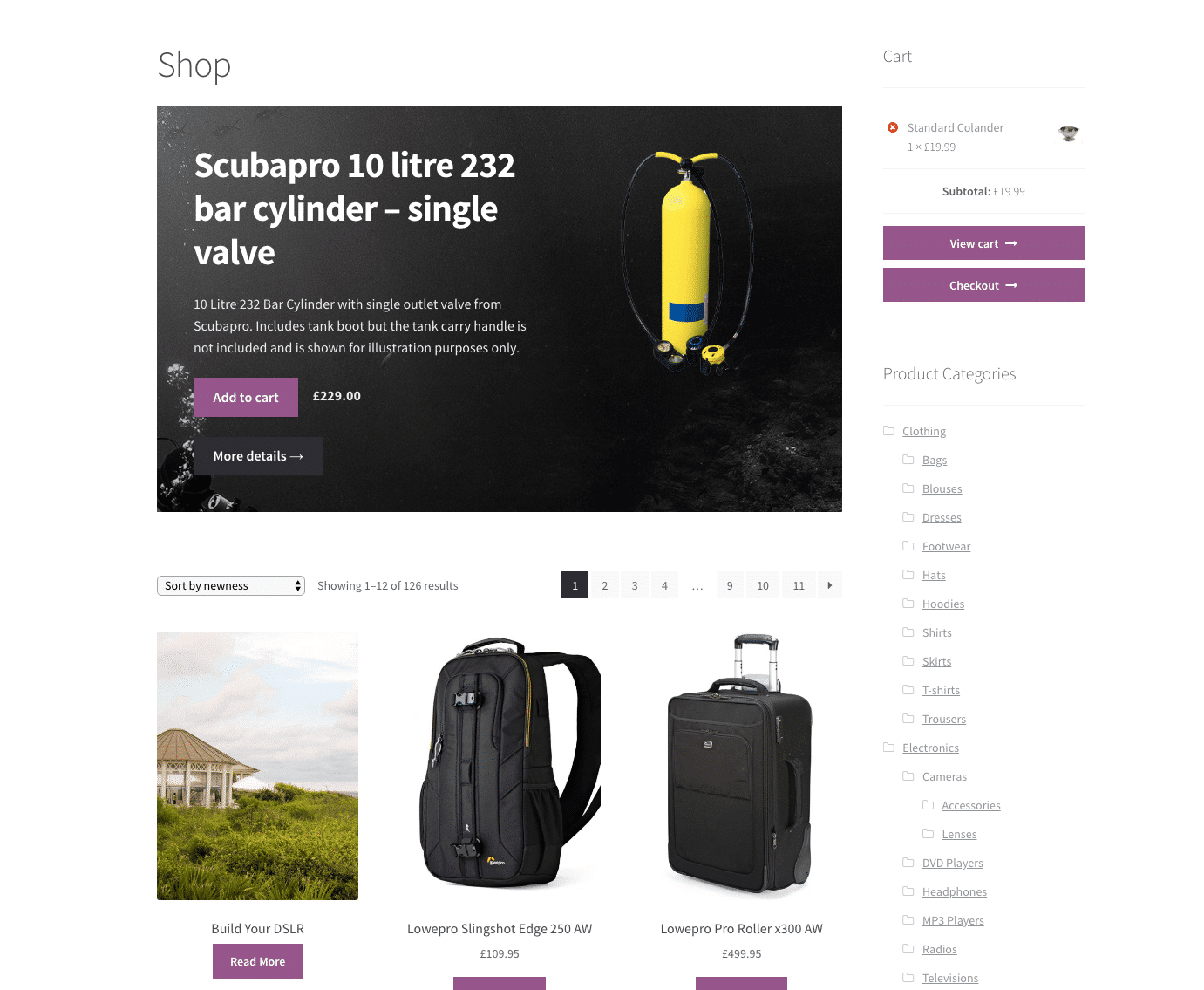
Voici à quoi ressemble la page d’accueil de la boutique du thème Storefront de WooCommerce. On peut y retrouver un produit en vedette et le listing de produit dans la portion de gauche, le shopping cart et les catégories de produits dans la barre latérale.

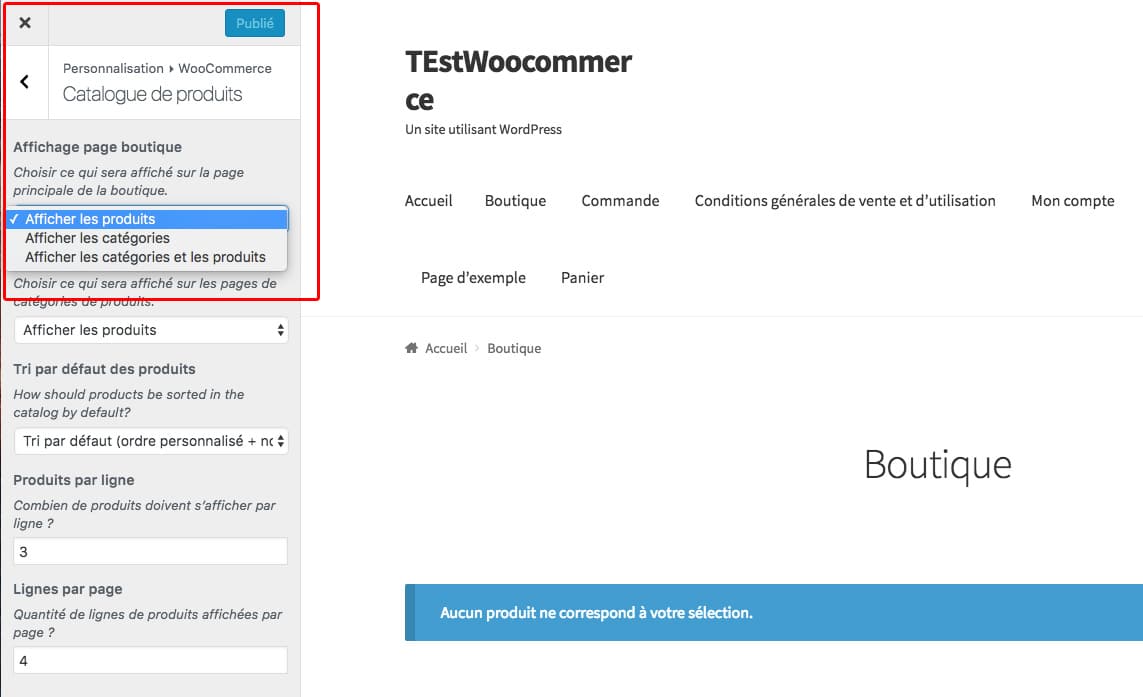
WooCommerce vous permet d’afficher dans la portion de gauche (portion principale) de cette page les catégories ou les produits ou les deux. Pour se faire, allez dans votre CMS sous « Apparences -> Personnaliser -> WooCommerce -> Catalogue de produits ».

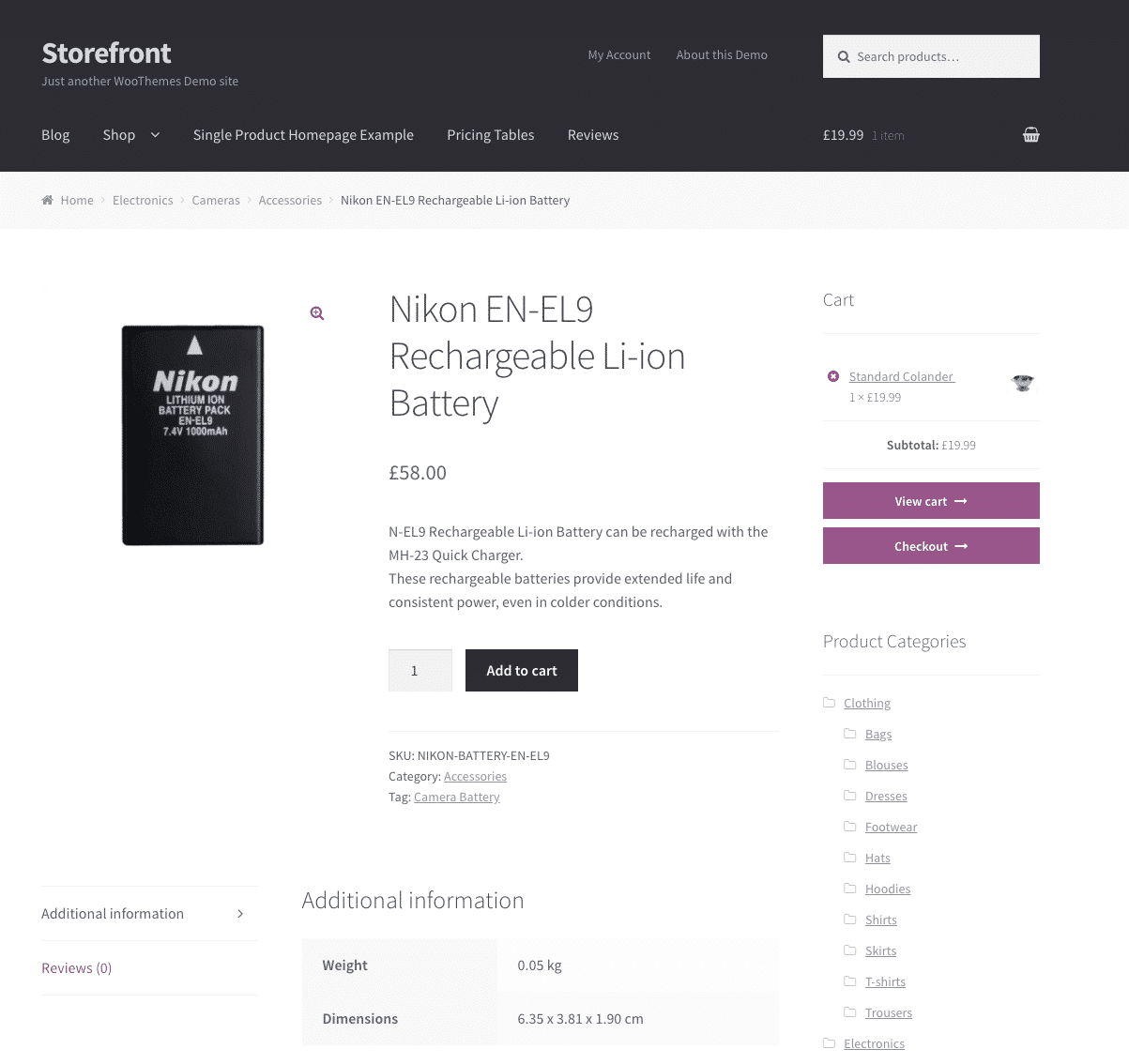
Page individuelle d’un produit
Pour ce type de page, si vous utilisez un thème créé pour WooCommerce, vous ne devriez pas avoir à changer des éléments. Vous pourrez jouer avec la description du produit, ses images et avec les variations de produit (grandeur, couleur, texture, …) si de mise.
Voici à quoi ressemble cette page avec StoreFront :

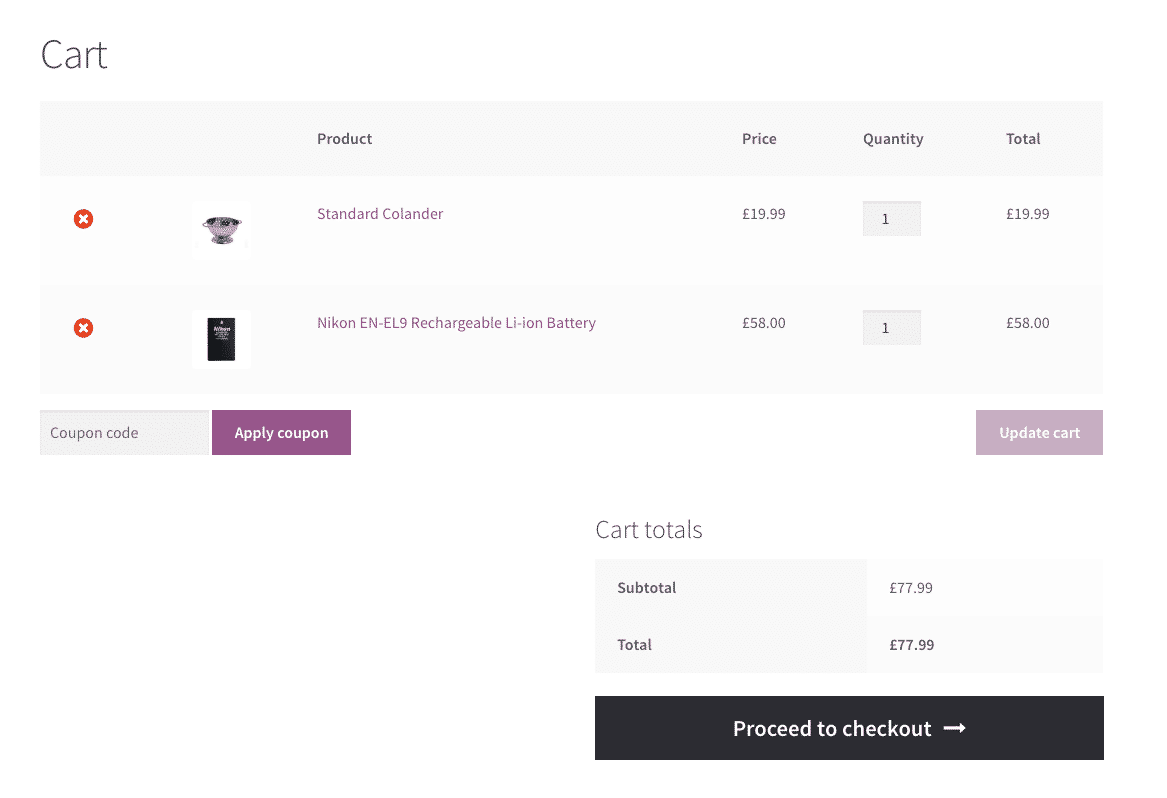
Panier d’achats
Une bonne pratique pour cette page est de mettre celle-ci en pleine largeur d’écran. Il est important de ne pas trop montrer d’options à l’acheteur. Il faut que le processus d’achat soit clair et simple :
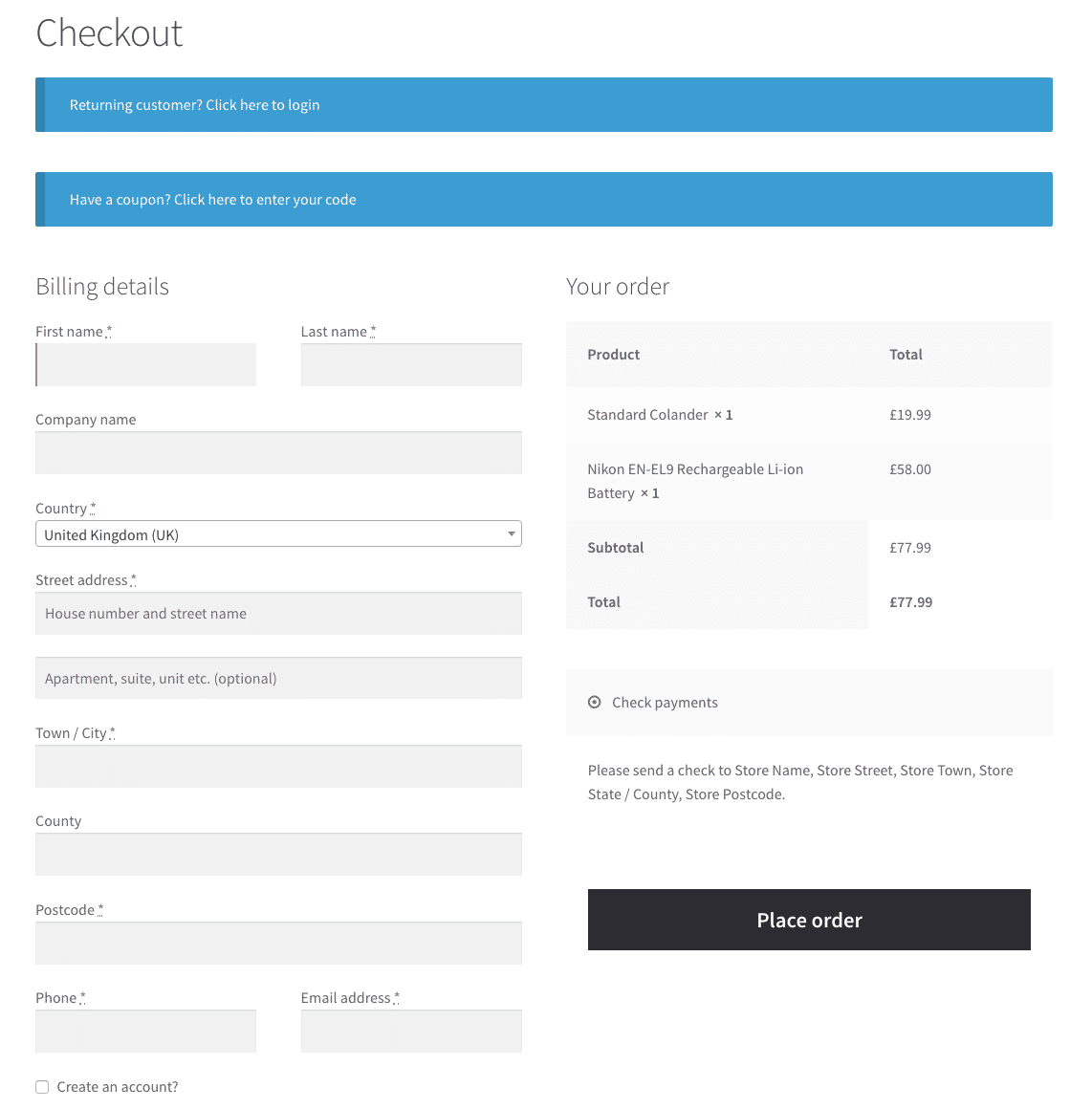
Paiement en ligne
La page de paiement en ligne est probablement la page la plus importante de votre boutique pour la conversion d’achat. Son ergonomie et son interface doivent être impeccables. L’acheteur doit se sentir suffisamment en sécurité pour conclure sa transaction. Voici quelques règles importantes à respecter :
- Cette page doit être plein écran.
- Le seul moyen que devrait avoir l’utilisateur pour quitter la page est de finaliser sa transaction. Je vous suggère d’y enlever la navigation principale.
La page par défaut de WooCommerce est bien conçu pour ça :

À ce stade, vous avez pratiquement terminé la base visuelle de votre boutique en ligne! Il vous reste à ajouter les options de paiement et de livraison qui sont faciles à personnaliser via les menus « WooCommerce -> Réglages -> Commande » et « WooCommerce -> Réglages -> Expédition ».
Étape 8 – Déployer les possibilités de WooCommerce
Tout comme WordPress en général, une des forces de WooCommerces se trouve au niveau des plugins disponibles pour rendre votre boutique en ligne vraiment adaptée à vos besoins particuliers.
Les plugins et extensions populaires approuvées par l’équipe de WooCommerce
- Plugins de passerelles de paiement : Toutes les extensions disponibles pour effectuer le lien avec votre passerelle de paiement telle que : Paypal, Stripe, Square, Moneris, Chase, PayFast, Authorize.net, etc.
- Plugins de livraisons : Les extensions nécessaires pour intégrer la livraison avec Poste Canada, UPS, USPS, Amazon, Stock, Stamps, Tracking, FedEx, etc.
- Plugins de comptabilité : Intégrer votre boutique en ligne avec des outils de comptabilités : Zapier, FreshBooks, Xero
- WooCommerce Bookings : Pour permettre à vos clients de réserver un rendez-vous pour un de vos services.
- WooCommerce Subscriptions : Pour prendre des paiements récurrents par semaine, par mois ou par année.
- Consultez ici la liste complète des extensions WooCommerce disponible sur leur site web.
Autres plugins utiles à avoir sur votre site e-commerce
- WooCommerce Multilingual : Pour une boutique en ligne bilingue.
- WPBakery Page Builder : Extension de style « Page Builder » vous permettant de créer le visuel désiré pour vos pages, articles, produits, etc.
- Gravity Form : Le plugin de formulaire en ligne le plus professionnel et offrant le plus de possibilités pour WordPress.
- Yoast SEO : Pour le référencement SEO de votre site.
- Yoast WooCommerce SEO plugin : Pour le référencement SEO des pages produits, catégories et autres de votre cybercommerce.
- Visitez notre page dédiée aux plugins WordPress pour plus de recommandations.