Vous souhaitez rendre votre site WordPress convivial pour les utilisateurs mobiles ?
La réalité est qu’un site web adapté aux mobiles n’est plus « agréable à avoir » C’est une nécessité absolue.
Comme plus de 55 % du trafic web provient d’appareils mobiles, votre site web doit prendre en charge des fonctionnalités adaptées aux téléphones portables et apparaître en beauté sur des écrans de toutes formes et de toutes tailles.
C’est pourquoi, dans cet article, nous allons vous montrer comment rendre un site WordPress mobile.
Pourquoi devriez-vous rendre votre site WordPress convivial pour les utilisateurs mobiles ?
Si votre site web WordPress n’est pas totalement réactif ou adapté aux mobiles, vous laissez des tonnes de trafic passer entre les mailles du filet. Vous n’êtes pas convaincu ?
Voici quelques raisons pour lesquelles votre site WordPress doit être entièrement adapté aux besoins des utilisateurs mobiles.
Moteurs de recherche : Si vous souhaitez être classé dans les moteurs de recherche, il est obligatoire de rendre votre site WordPress convivial pour les utilisateurs mobiles. Les moteurs de recherche comme Google encouragent les sites web adaptés aux mobiles et découragent les sites non adaptés.
Affichage et visibilité : Un site web WordPress adapté à la mobilité est plus agréable à regarder sur les petits écrans et les tablettes. Si votre site n’est pas réactif, vos visiteurs sont plus susceptibles de le quitter immédiatement, et vos taux de rebond augmentent. Cela a un impact négatif sur vos efforts de référencement.
Utilisation : Comme nous l’avons dit précédemment, plus de la moitié du trafic web dans le monde provient des téléphones et des tablettes. Vous devez rendre votre site WordPress convivial pour les mobiles afin de vous connecter à un public plus large.
Maintenant que vous connaissez l’importance d’avoir un site web réactif, voyons comment rendre un site WordPress convivial pour les mobiles.
Méthode 1 : utiliser un thème WordPress adapté aux mobiles
La façon la plus simple de rendre votre site WordPress mobile est de choisir un thème adapté aux téléphones portables dès le départ. Mais que devez-vous faire si vous utilisez déjà un thème non réactif ?
Dans ce cas, cela vaut vraiment la peine de faire une mise à jour ou de passer à un autre thème WordPress adapté aux mobiles.
Heureusement, la plupart des nouveaux thèmes de WordPress sont entièrement réactifs par défaut. Et de nombreux autres thèmes non réactifs mettent à jour leurs services pour offrir aux utilisateurs un environnement convivial pour les mobiles.
Pour nos utilisateurs, nous avons sélectionné les meilleurs thèmes WordPress. Jetez un coup d’œil..
1. Divi – Livré avec plus de 100 packs thématiques préfabriqués
Divi est le thème WordPress le plus populaire au monde. En plus des packs de thèmes pré-fabriqués, Divi est également fourni avec Divi Builder, un constructeur de pages par glisser-déposer.
Cela signifie que, quelles que soient vos compétences, vous pouvez construire un blog comme vous le souhaitez.
2. WP Astra – Thème libre de WordPress.org
WP Astra est l’un des thèmes gratuits les plus populaires du dépôt WordPress.org. Il fonctionne de manière transparente avec tous les créateurs de pages WordPress et convient particulièrement aux personnes qui ont un budget serré.
Chacun de ces thèmes est prêt à être utilisé sur un téléphone portable et est entièrement réactif dès le départ. Cela signifie que votre site web sera prêt à prendre en charge votre trafic mobile avec peu ou pas d’effort de votre part.
Vous avez déjà un thème, mais vous envisagez de le modifier ? Si vous souhaitez changer votre thème actuel pour un thème adapté aux mobiles, consultez cet article sur la manière de changer correctement un thème WordPress.
Méthode 2 : Utilisez des plugins pour rendre votre site WordPress mobile
WPTouch Pro est un plugin WordPress haut de gamme avec des paramètres puissants pour rendre votre site web mobile.
Vous devez créer un compte sur WPTouch Pro en utilisant votre adresse e-mail et télécharger le plugin premium. Votre clé de licence apparaît dans le tableau de bord, dont vous aurez besoin plus tard.
Ensuite, vous devez installer et activer le plugin WPTocuh Pro. Si vous n’avez jamais installé de plugin auparavant, ne vous inquiétez pas. Il vous suffit de consulter ce tutoriel qui explique étape par étape comment installer un plugin WordPress.
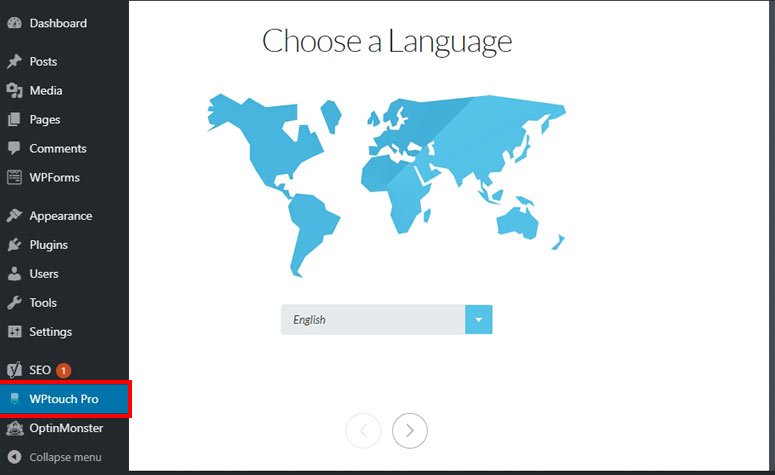
Une fois que votre plugin est activé, vous devez cliquer sur l’onglet WPTouch Pro dans votre zone d’administration WordPress. Un assistant de configuration s’affichera et vous pourrez commencer par sélectionner une langue :
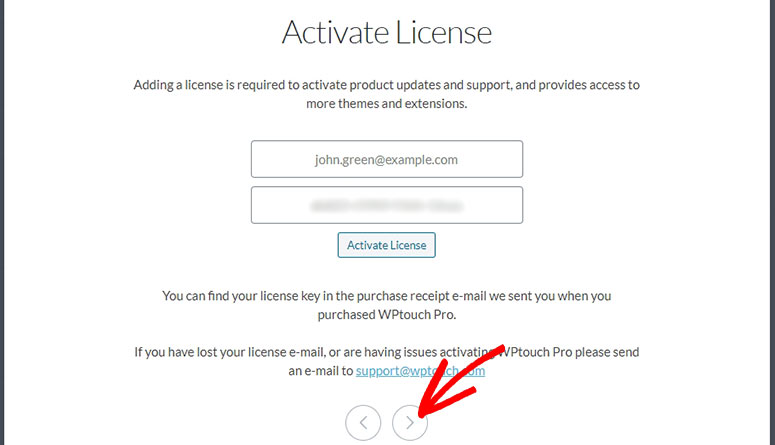
Ensuite, vous devez ajouter l’adresse électronique que vous avez utilisée pour créer votre compte WPTouch Pro. Ensuite, vous entrerez la clé de licence à partir de votre tableau de bord WPTouch Pro.
Une fois ces informations saisies, cliquez sur le bouton Activer la licence, puis sur la flèche Suivant :
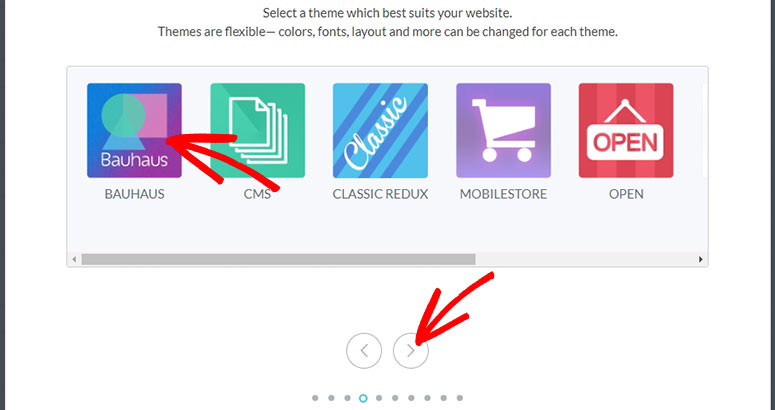
Vous verrez alors apparaître plusieurs thèmes pour un site web, un blog ou une boutique en ligne. Vous pouvez sélectionner un thème qui correspond le mieux à votre site web et cliquer sur le bouton flèche Suivant :
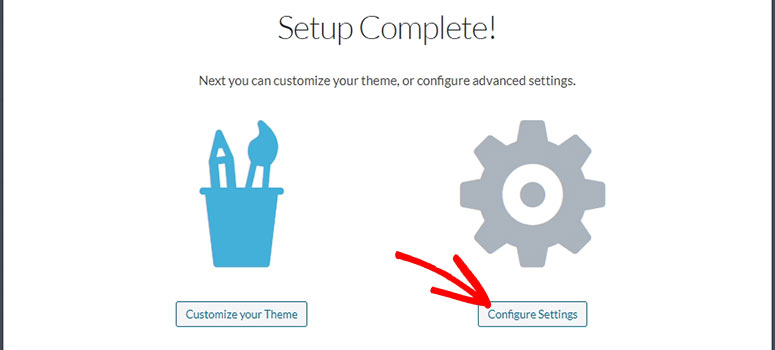
Pour gagner du temps, vous pouvez sauter toutes les autres options et passer directement à la dernière section, où vous pouvez cliquer sur le bouton Configurer les paramètres :
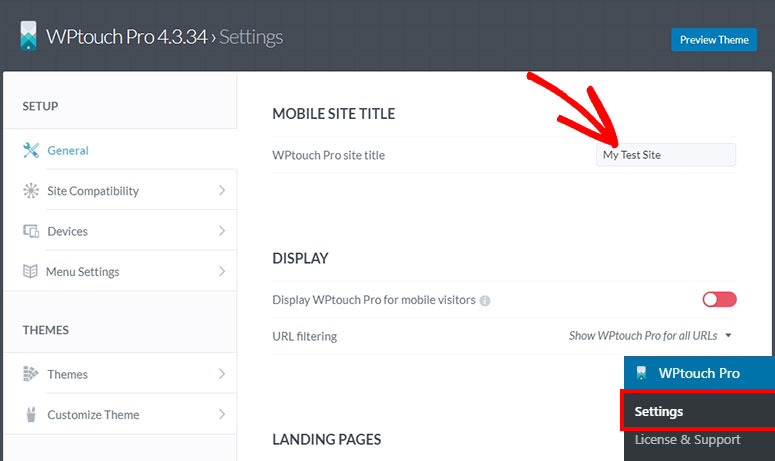
Cela vous redirigera automatiquement vers la page générale de WPTouch Pro » Paramètres « . Les paramètres comprennent le titre du site, la sélection des pages d’atterrissage et la possibilité d’activer ou de désactiver plusieurs options :
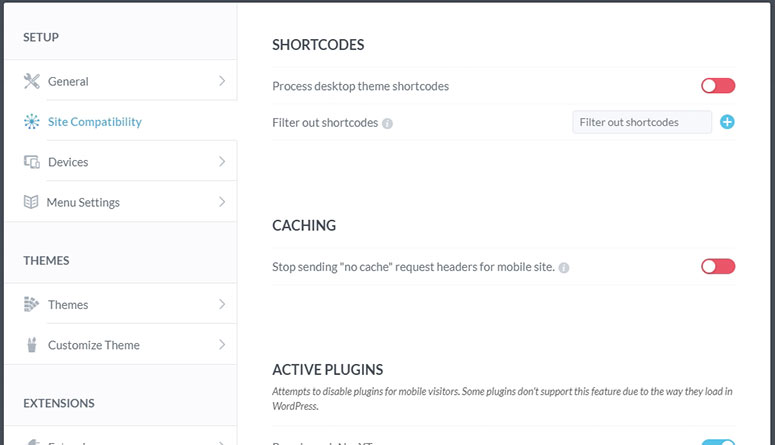
De là, vous pouvez visiter l’onglet « Compatibilité du site » pour gérer les paramètres des shortcodes, de la mise en cache et des plugins actifs :
Il vous permet également d’activer ou de désactiver les plugins actifs pour votre site mobile.
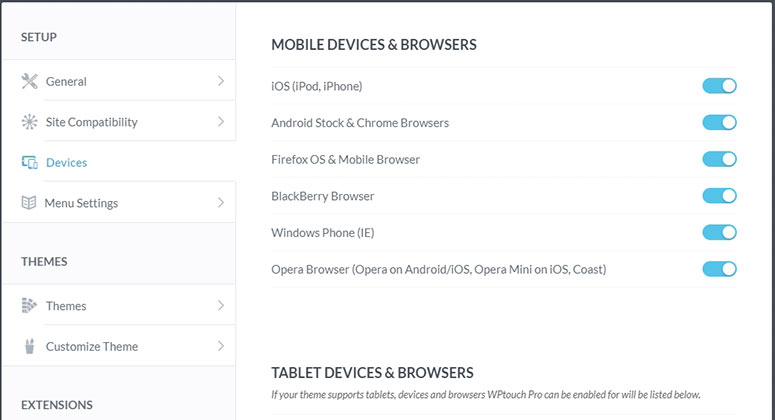
Maintenant, vous pouvez aller dans l’onglet Appareils pour activer ou désactiver les appareils mobiles et les navigateurs pour votre site web mobile :
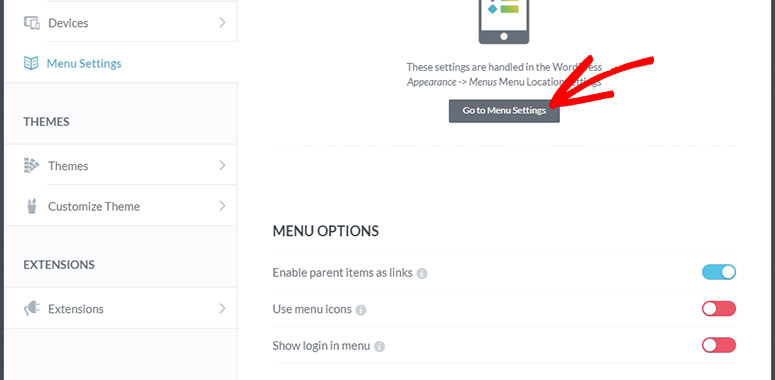
Ensuite, vous pouvez cliquer sur l’onglet « Paramètres du menu » pour gérer les options du menu de navigation de votre site mobile :
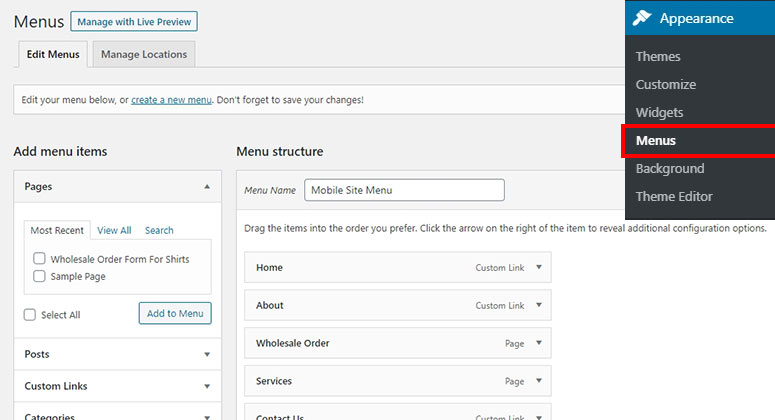
Pour personnaliser le menu de navigation de votre site web, vous pouvez visiter la page « Menus d’apparence » dans votre zone d’administration WordPress :
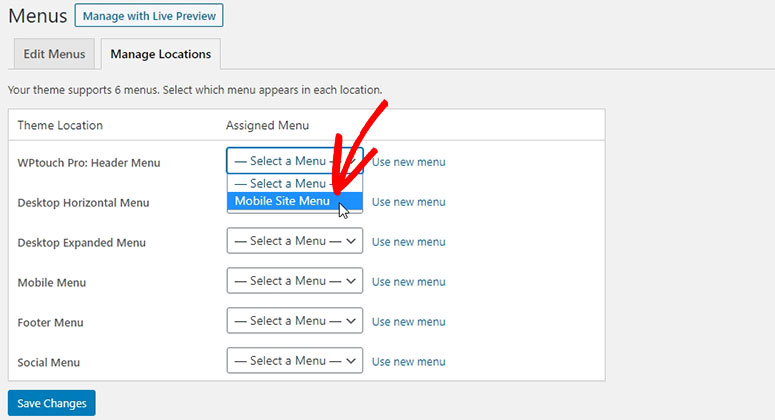
Vous devez aller à l’onglet Emplacements des menus pour ajouter le menu de votre site mobile à la zone de menu d‘en-tête de WPTouch Pro.
Si vous n’avez pas de menu séparé, vous pouvez créer un nouveau menu de navigation pour votre site mobile. Vous pouvez également utiliser n’importe quel autre menu pour la vue mobile.
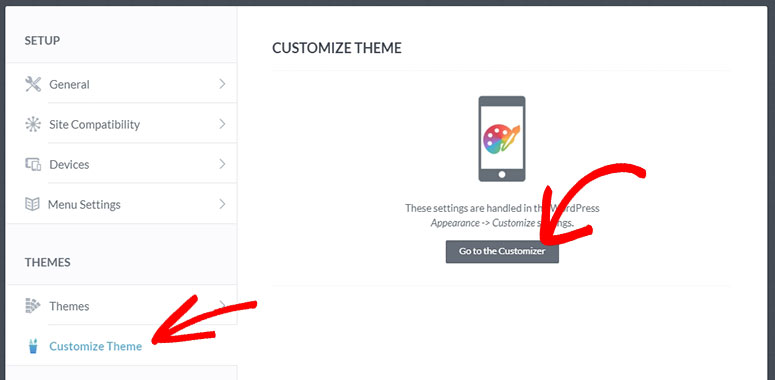
Si vous souhaitez personnaliser le thème de votre site mobile, rendez-vous sur la page « Paramètres » de WPTouch Pro. De là, vous devez aller à l’onglet Thèmes » Personnaliser le thème et cliquer sur le bouton Aller au personnalisateur :
Ceci vous amène au personnalisateur WordPress où vous pouvez voir un aperçu en direct de votre site web. Vous pouvez facilement gérer le titre, les couleurs, l’arrière-plan et d’autres paramètres personnalisés de votre site.
Et c’est tout !
Nous espérons que cet article vous a aidé à apprendre comment rendre un site WordPress convivial pour les utilisateurs mobiles. Vous pouvez également consulter notre article sur les meilleurs thèmes WordPress pour les applications et logiciels mobiles.
Si vous avez apprécié ce billet, faites-le nous savoir dans la section commentaires ci-dessous, nous aimerions avoir de vos nouvelles !
Nous sommes heureux que vous ayez choisi de laisser un commentaire. Veuillez garder à l’esprit que tous les commentaires sont modérés conformément à notre politique de confidentialité et que tous les liens ne sont pas suivis. N’utilisez PAS de mots clés dans le champ du nom. Ayons une conversation personnelle et significative.